Giới thiệu BME280
Cảm biến BME280 được sử dụng để đo các chỉ số liên quan đến nhiệt độ môi trường, áp suất khí quyển và độ ẩm tương đối. Nó chủ yếu được sử dụng trong các ứng dụng web và di động, nơi tiêu thụ điện năng thấp là chìa khóa. Cảm biến này sử dụng để giao tiếp dữ liệu với các bộ điều khiển vi mô. Mặc dù có một số phiên bản BME280 khác nhau có sẵn trên thị trường, nhưng phiên bản chúng tôi sẽ nghiên cứu sử dụng giao thức truyền thông I2C và SPI.
I2C có nghĩa là Mạch liên tích hợp và hoạt động theo nguyên tắc của hệ thống đa nô lệ đồng bộ, đa chủ. Với BME280 và vi điều khiển, Raspberry Pi Pico hoạt động như một bậc thầy và cảm biến BME280 như một nô lệ vì nó là một thiết bị bên ngoài, hoạt động như một nô lệ. Raspberry Pi Pico giao tiếp với cảm biến BME280 thông qua giao thức I2C để cung cấp các chỉ số về nhiệt độ, áp suất khí quyển và độ ẩm tương đối.
Sơ đồ sơ đồ chân
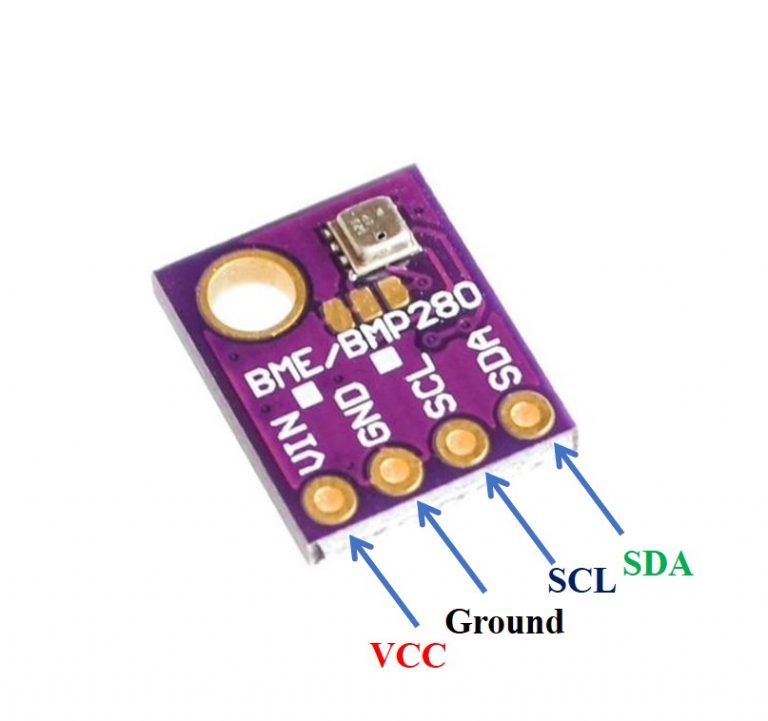
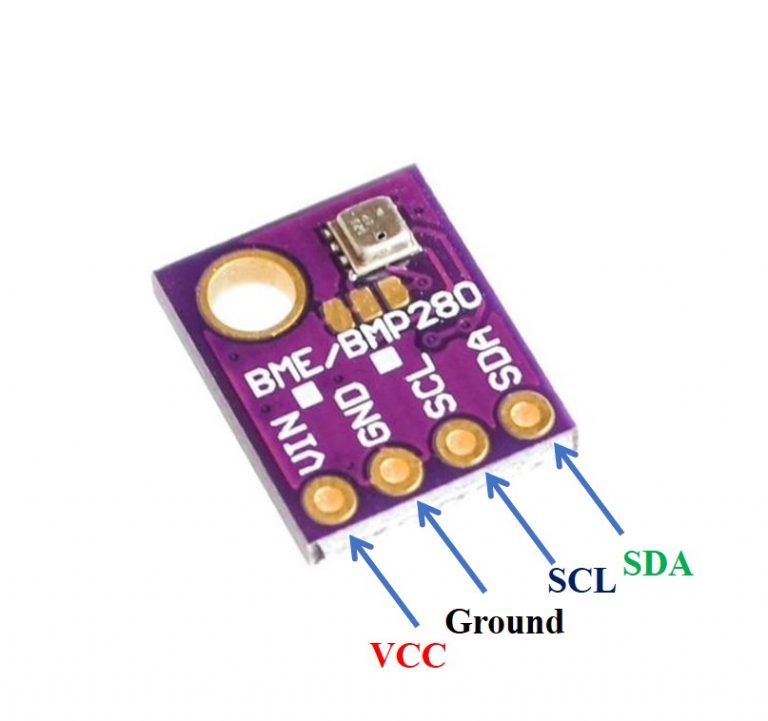
Hình dưới đây cho thấy cảm biến BME280 và sơ đồ chân của nó.

Giao diện Raspberry Pi Pico với BME280 và ESP-01

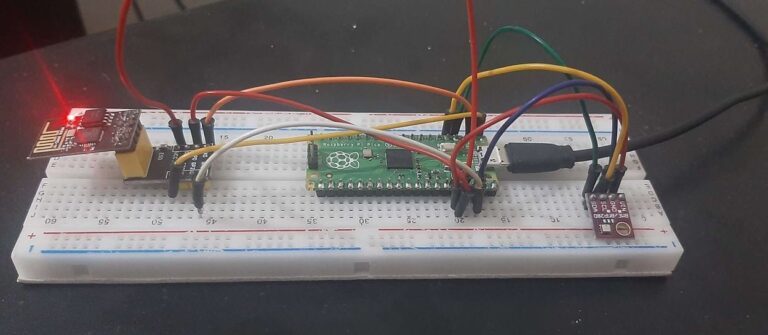
Phần này hướng dẫn cách kết nối Raspberry Pi Pico với cảm biến BME280 và ESP-01.
Chúng tôi sẽ yêu cầu các thành phần sau:
-
Raspberry Pi Pico
-
Cảm biến BME280
-
Mô-đun ESP-01
-
Dây kết nối
-
Breadboard
Raspberry Pi Pico với BME280
Kết nối của BME280 với Raspberry Pi Pico rất đơn giản. Chúng ta phải kết nối thiết bị đầu cuối VCC với 3.3V, nối đất với mặt đất (mặt bằng chung), SCL của cảm biến với SCL của bo mạch và SDA của cảm biến với chân SDA của bo mạch.
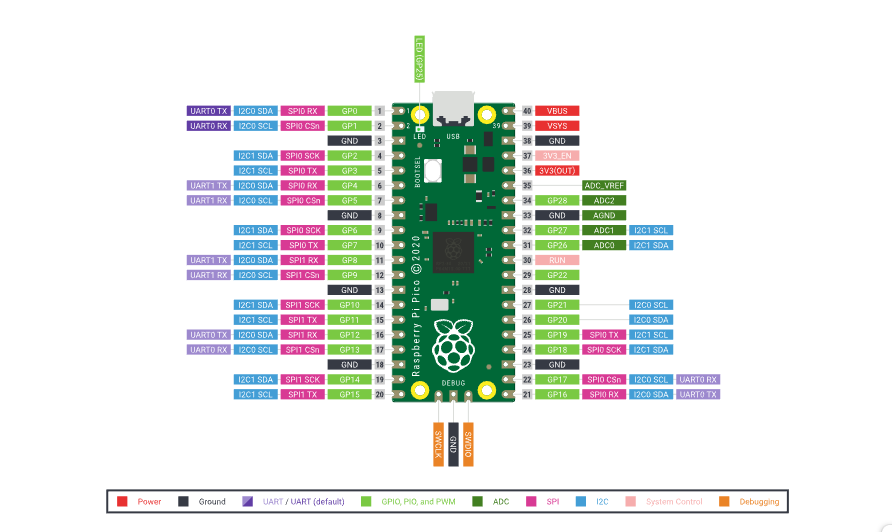
Raspberry Pi Pico Chân I2C
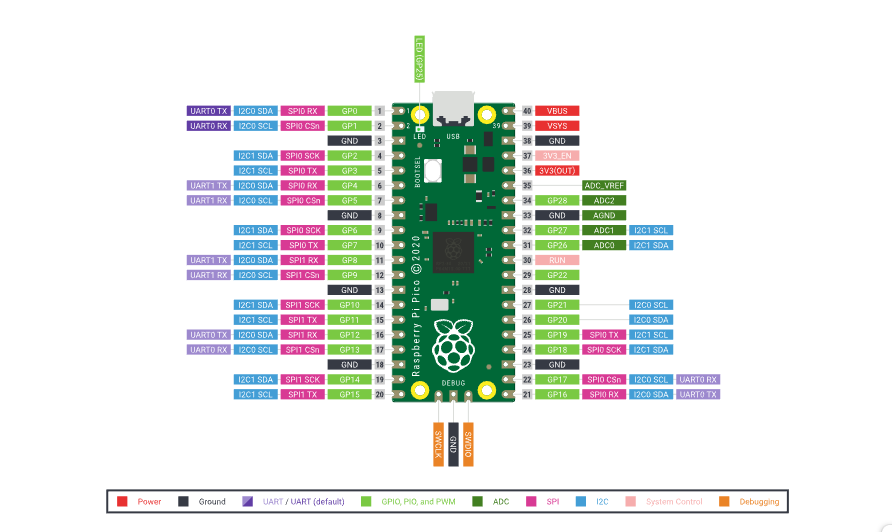
Raspberry Pi Pico có hai bộ điều khiển. Cả hai bộ điều khiển I2C đều có thể truy cập thông qua các chân GPIO của Raspberry Pi Pico. Bảng sau đây cho thấy kết nối của các chân GPIO với cả hai bộ điều khiển I2C. Mỗi kết nối của bộ điều khiển có thể được cấu hình thông qua nhiều chân GPIO như trong hình. Nhưng trước khi sử dụng bộ điều khiển I2C, bạn nên định cấu hình trong phần mềm chân GPIO nào bạn muốn sử dụng với bộ điều khiển I2C cụ thể.
|
Bộ điều khiển I2C
|
Chân GPIO
|
|
I2C0 - SDA
|
GP0 / GP4 / GP8 / GP12 / GP16 / GP20
|
|
I2C0 - SCL
|
GP1 / GP5 / GP9 / GP13 / GP17 / GP21
|
|
I2C1 - SDA
|
GP2 / GP6 / GP10 / GP14 / GP18 / GP26
|
|
I2C1 - SCL
|
GP3 / GP7 / GP11 / GP15 / GP19 / GP27
|
Các kết nối giữa hai thiết bị mà chúng tôi đang sử dụng có thể được nhìn thấy bên dưới.
|
BME280 ·
|
Raspberry Pi Pico
|
|
VCC
|
3.3V
|
|
SDA
|
GP2 (I2C1 SDA)
|
|
SCL
|
GP3 (I2C1 SCL)
|
|
GND ·
|
GND ·
|
Chúng tôi đã sử dụng các kết nối tương tự như được chỉ định trong bảng trên. Tuy nhiên, bạn cũng có thể sử dụng các kết hợp chân SDA / SCL khác nhưng hãy nhớ thay đổi chúng trong tập lệnh MicroPython.
Raspberry Pi Pico với ESP-01
Mô-đun ESP-01 bao gồm 8 chân. Tuy nhiên, chúng tôi sẽ sử dụng 5 chân để kết nối với bảng Pi Pico. Chúng bao gồm các chân VCC, EN, GND, RX và TX. Các chân RX và TX của mô-đun sẽ được kết nối với các chân UART của bảng Pi Pico. Trước tiên chúng ta hãy xem xét các Chân Raspberry Pi Pi UART.
Chân Raspberry Pi Pico UART
Raspberry Pi Pico chứa hai thiết bị ngoại vi giống hệt nhau với các FIFOs 32×8 Tx và 32×12 Rx riêng biệt.

Bảng sau liệt kê các chân GPIO cho cả hai thiết bị ngoại vi UART được tiếp xúc trên sơ đồ chân của bảng phát triển Raspberry Pi Pico.
|
Chân UART
|
Chân GPIO
|
|
UART0-TX
|
GP0 / GP12 / GP16
|
|
UART0-RX
|
GP1 / GP13 / GP17
|
|
UART1-TX
|
GP4/GP8
|
|
UART1-RX
|
GP5/GP9
|
Đối với hướng dẫn này, chúng tôi sẽ sử dụng chân UART0-TX và RX.
Làm theo sơ đồ kết nối bên dưới để kết nối hai thiết bị.
|
Raspberry Pi Pico
|
ESP-01 ·
|
|
3.3V
|
VCC
|
|
3.3V
|
EN
|
|
GND ·
|
GND ·
|
|
GP1 (UART0 RX)
|
TX
|
|
GP0 (UART0 TX)
|
RX
|
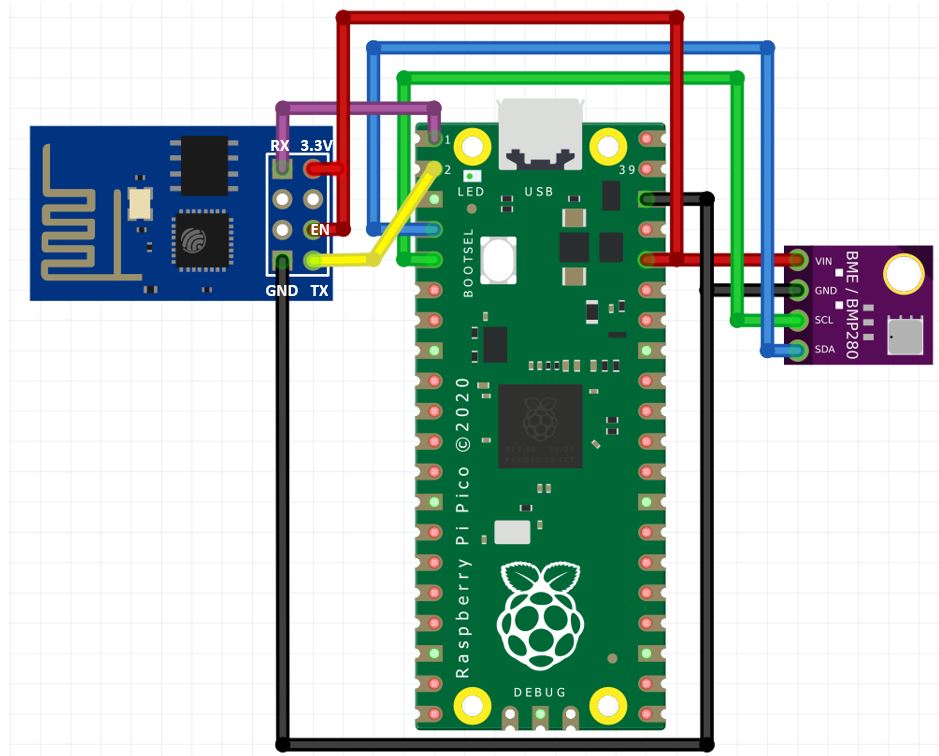
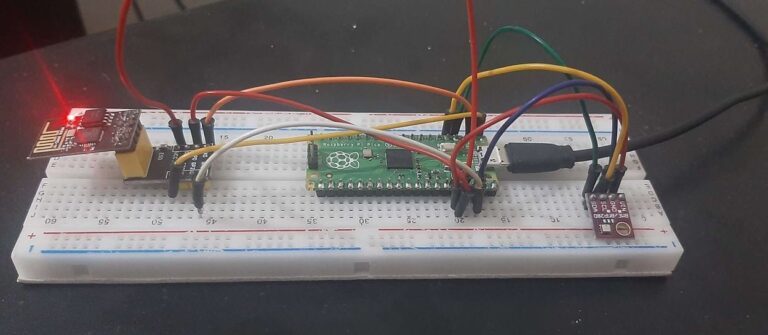
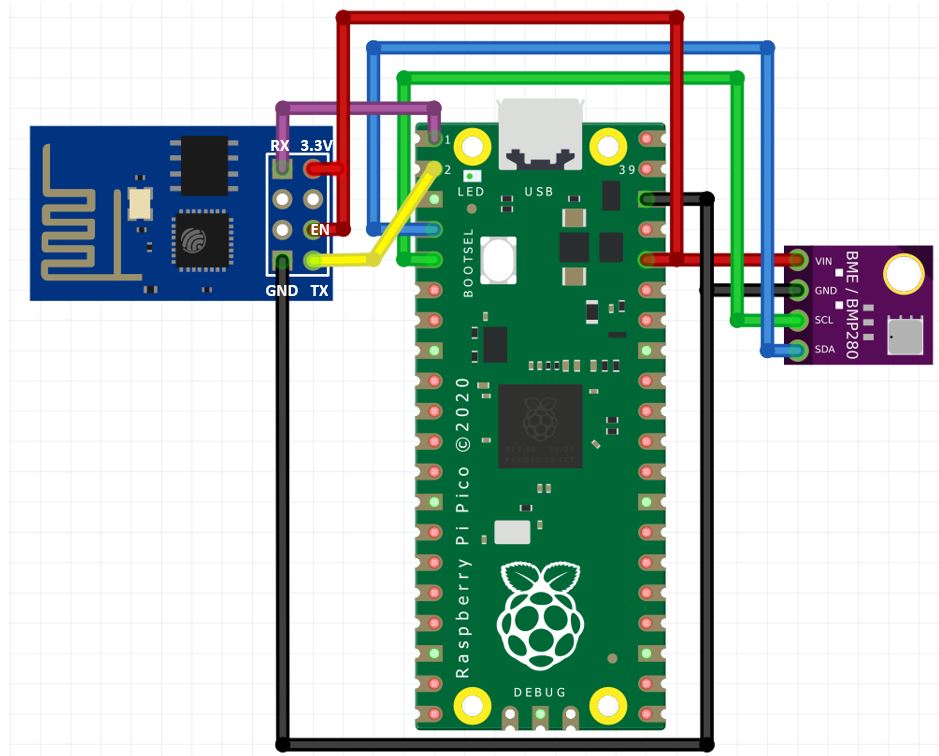
Sơ đồ kết nối Raspberry Pi Pico với BME280 và ESP-01
Chúng tôi đã sử dụng các kết nối tương tự như được đưa ra trong hai bảng trên. Cả ba thiết bị sẽ được nối đất chung và sẽ được cấp nguồn bằng cùng một chân 3.3V của Raspberry Pi Pico.
Sơ đồ dưới đây cho thấy sơ đồ kết nối của Raspberry Pi Pico với BME280 và ESP-01.

Thư viện BME280 MicroPython
Chúng ta sẽ phải cài đặt thư viện BME280 cho MicroPython để tiếp tục với dự án của chúng ta.
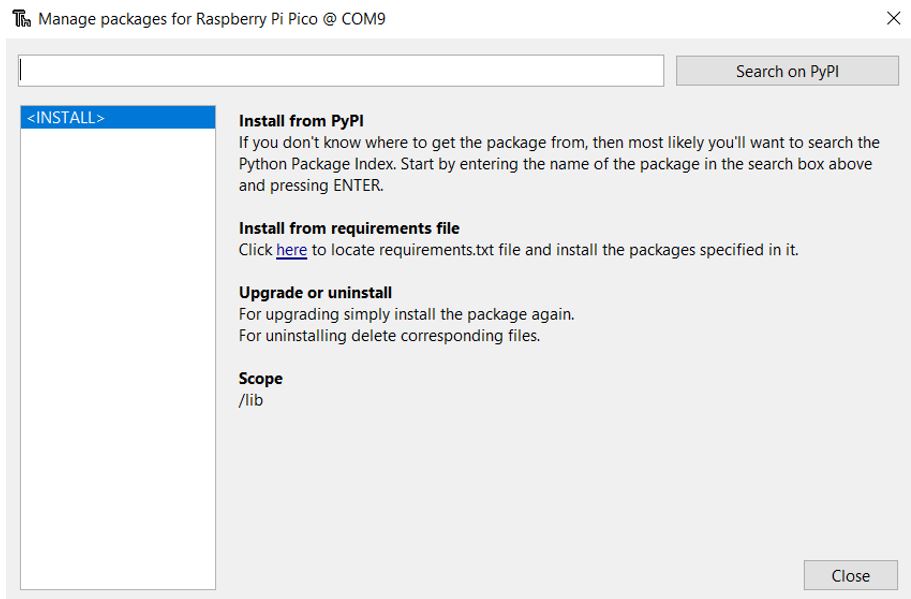
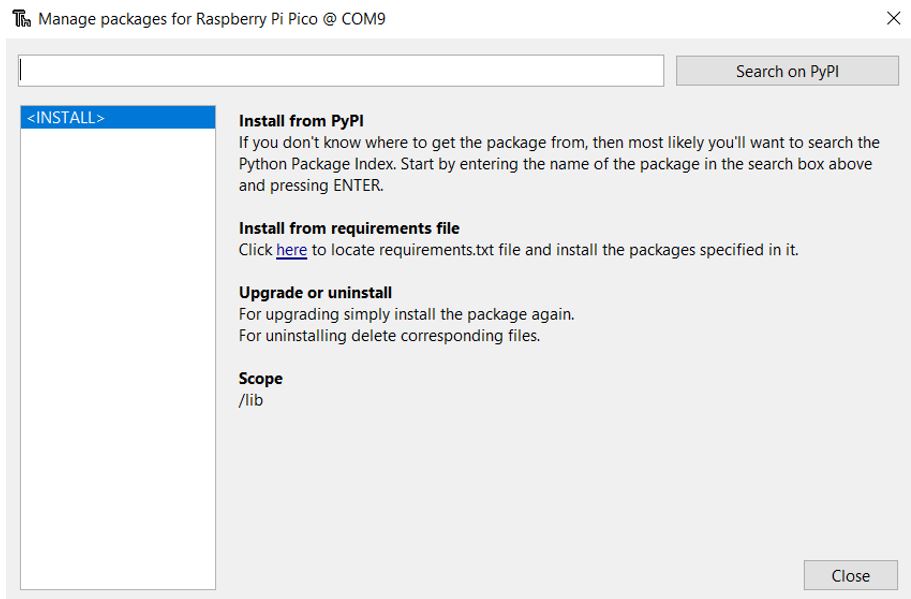
Để làm điều đó thành công, hãy mở Thonny IDE của bạn với Raspberry Pi Pico được cắm vào hệ thống của bạn. Đi tới Công cụ > Quản lý gói. Điều này sẽ mở ra Trình quản lý gói Thonny.

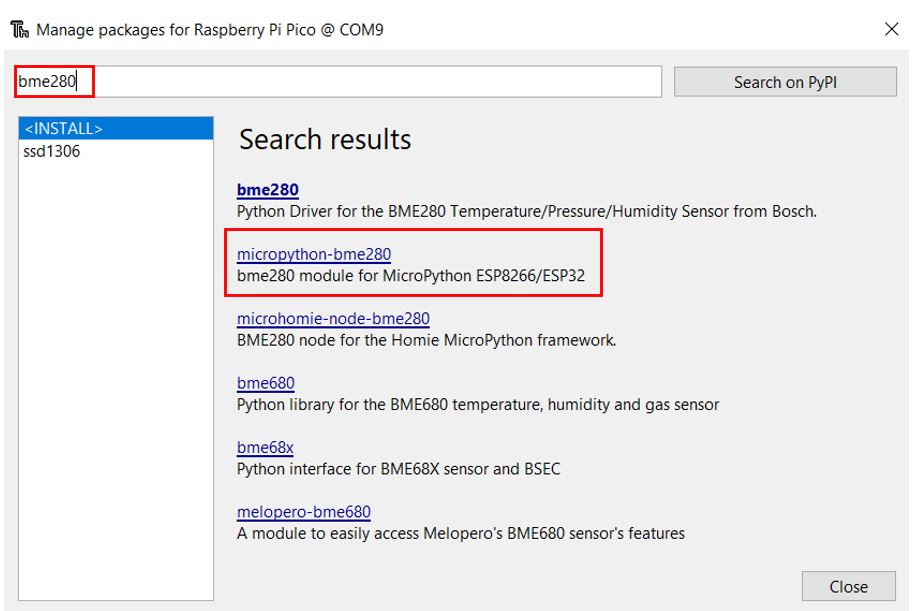
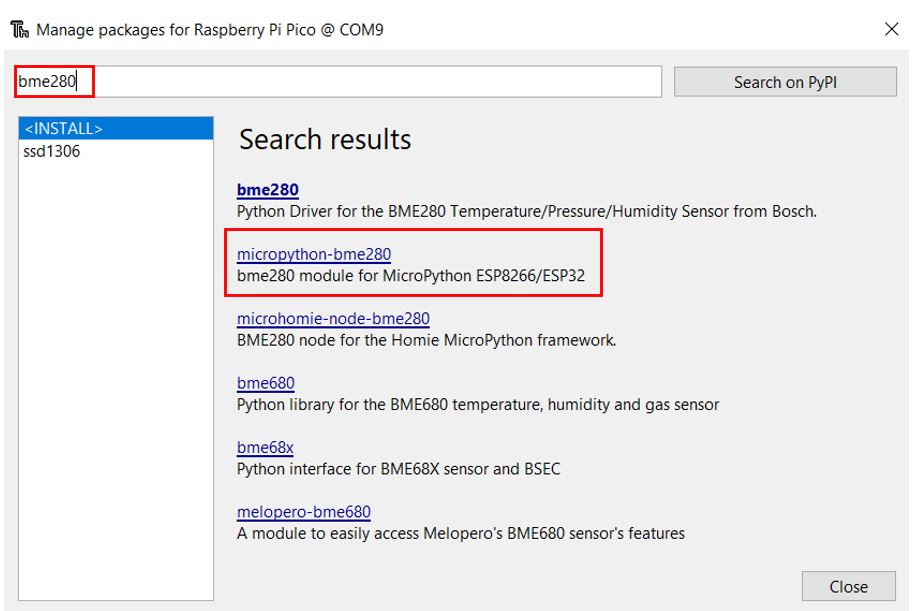
Tìm kiếm "bme280" trong thanh tìm kiếm bằng cách nhập tên của nó và nhấp vào nút 'Tìm kiếm trên PyPI.' Từ các kết quả tìm kiếm sau, hãy nhấp vào kết quả được đánh dấu bên dưới: micropython-bme280. Cài đặt thư viện này.

Sau một lúc, thư viện này sẽ được cài đặt thành công. Bây giờ chúng tôi đã sẵn sàng để lập trình Raspberry Pi Pico của mình với cảm biến BME280 trong MicroPython.
MicroPython Script Raspberry Pi Pico BME280 Máy chủ web với ESP-01
import uos
import machine
import utime
from machine import Pin, I2C #importing relevant modules & classes
import bme280 #importing BME280 library
recv_buf="" # receive buffer global variable
print()
print("Machine: \t" + uos.uname()[4])
print("MicroPython: \t" + uos.uname()[3])
i2c=I2C(1,sda=Pin(2), scl=Pin(3), freq=400000) #initializing the I2C method
uart0 = machine.UART(0, baudrate=115200)
print(uart0)
def Rx_ESP_Data():
recv=bytes()
while uart0.any()>0:
recv+=uart0.read(1)
res=recv.decode('utf-8')
return res
def Connect_WiFi(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
utime.sleep(7.0)
Wait_ESP_Rsp(uart, timeout)
print()
def Send_AT_Cmd(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
Wait_ESP_Rsp(uart, timeout)
print()
def Wait_ESP_Rsp(uart=uart0, timeout=3000):
prvMills = utime.ticks_ms()
resp = b""
while (utime.ticks_ms()-prvMills)<timeout:
if uart.any():
resp = b"".join([resp, uart.read(1)])
print("resp:")
try:
print(resp.decode())
except UnicodeError:
print(resp)
Send_AT_Cmd('AT\r\n') #Test AT startup
Send_AT_Cmd('AT+GMR\r\n') #Check version information
Send_AT_Cmd('AT+CIPSERVER=0\r\n') #Check version information
Send_AT_Cmd('AT+RST\r\n') #Check version information
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the Wi-Fi mode = Station mode
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode again
Connect_WiFi('AT+CWJAP="HUAWEI-u67E","4uF77R2n"\r\n', timeout=5000) #Connect to AP
Send_AT_Cmd('AT+CIFSR\r\n',timeout=5000) #Obtain the Local IP Address
Send_AT_Cmd('AT+CIPMUX=1\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
print ('Starting connection to ESP8266...')
while True:
res =""
res=Rx_ESP_Data()
utime.sleep(2.0)
bme = bme280.BME280(i2c=i2c) #BME280 object created
temperature = bme.values[0] #reading the value of temperature
pressure = bme.values[1] #reading the value of pressure
humidity = bme.values[2] #reading the value of humidity
if '+IPD' in res: # if the buffer contains IPD(a connection), then respond with HTML handshake
print('Temperature: ', temperature) #printing BME280 values
print('Humidity: ', humidity)
print('Pressure: ', pressure)
id_index = res.find('+IPD')
print("resp:")
print(res)
connection_id = res[id_index+5]
print("connectionId:" + connection_id)
print ('! Incoming connection - sending webpage')
uart0.write('AT+CIPSEND='+connection_id+',1350'+'\r\n') #Send a HTTP response then a webpage as bytes the 108 is the amount of bytes you are sending, change this if you change the data sent below
utime.sleep(1.0)
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
uart0.write('<html><head>'+'\r\n')
uart0.write('<title>BME280 Web Server</title>'+'\r\n')
uart0.write('<meta http-equiv=\"refresh\" content=\"10\">'+'\r\n')
uart0.write('<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\'\r\n')
uart0.write('<link rel=\"icon\" href=\"data:,\">'+'\r\n')
uart0.write('<style>'+'\r\n')
uart0.write('html {font-family: Arial; display: inline-block; text-align: center;}'+'\r\n')
uart0.write('p { font-size: 1.2rem;}'+'\r\n')
uart0.write('body { margin: 0;}'+'\r\n')
uart0.write('.topnav { overflow: hidden; background-color: #5c055c; color: white; font-size: 1.7rem; }'+'\r\n')
uart0.write('.content { padding: 20px; }'+'\r\n')
uart0.write('.card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); }'+'\r\n')
uart0.write('.cards { max-width: 700px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); }'+'\r\n')
uart0.write('.reading { font-size: 2.8rem; }'+'\r\n')
uart0.write('.card.temperature { color: #0e7c7b; }'+'\r\n')
uart0.write('.card.humidity { color: #17bebb; }'+'\r\n')
uart0.write('.card.pressure { color: hsl(113, 61%, 29%); }'+'\r\n')
uart0.write('.card.gas { color: #5c055c; }'+'\r\n')
uart0.write('</style>'+'\r\n')
uart0.write('</head>'+'\r\n')
uart0.write('<body>'+'\r\n')
uart0.write('<div class=\"topnav\">'+'\r\n')
uart0.write('<h3>Raspberry Pi Pico BME280 WEB SERVER</h3>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"content\">'+'\r\n')
uart0.write('<div class=\"cards\">'+'\r\n')
uart0.write('<div class=\"card temperature\">'+'\r\n')
uart0.write('<h4>Temp. Celsius</h4><p><span class=\"reading\">' + temperature + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card humidity\">'+'\r\n')
uart0.write('<h4>Humidity</h4><p><span class=\"reading\">' + humidity + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card pressure\">'+'\r\n')
uart0.write('<h4>PRESSURE</h4><p><span class=\"reading\">' + pressure +'</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('</div></div>'+'\r\n')
uart0.write('</body></html>'+'\r\n')
utime.sleep(4.0)
Send_AT_Cmd('AT+CIPCLOSE='+ connection_id+'\r\n') # once file sent, close connection
utime.sleep(4.0)
recv_buf="" #reset buffer
print ('Waiting For connection...')
Mã hoạt động như thế nào?
Chúng tôi sẽ bắt đầu bằng cách nhập mô-đun máy và mô-đun uos. Chúng tôi cũng sẽ nhập lớp I2C và Pin từ mô-đun máy. Điều này là do chúng tôi phải chỉ định chân cho giao tiếp I2C. Chúng tôi cũng nhập mô-đun utime để chúng tôi có thể thêm độ trễ 10 giây giữa các lần đọc của chúng tôi. Ngoài ra, hãy nhập thư viện bme280 mà chúng tôi đã cài đặt trước đó.
import uos
import machine
import utime
from machine import Pin, I2C #importing relevant modules & classes
import bme280 #importing BME280 library
Sau đó, chúng tôi sẽ in thông tin về hệ điều hành hiện tại của chúng tôi trong thiết bị đầu cuối Thonny shell. Chúng tôi sẽ uos.uname() và in phiên bản hệ điều hành và phát hành.
print()
print("Machine: \t" + uos.uname()[4])
print("MicroPython: \t" + uos.uname()[3])
Khởi tạo giao tiếp I2C
Tiếp theo, chúng tôi sẽ khởi tạo các chân I2C GPIO cho SCL và SDA tương ứng. Chúng tôi đã sử dụng chân I2C1 SCL và I2C0 SDA.
Chúng ta đã tạo ra một phương thức I2C() lấy bốn tham số. Tham số đầu tiên là kênh I2C mà chúng ta đang sử dụng. Tham số thứ hai chỉ định chân I2C GPIO của bo mạch được kết nối với đường SDA. Tham số thứ ba chỉ định chân I2C GPIO của bo mạch được kết nối với dòng SCL. Tham số cuối cùng là kết nối tần số.
Chúng tôi đang đặt SCL trên chân 3 và SDA trên chân 2.
i2c=I2C(1,sda=Pin(2), scl=Pin(3), freq=400000)
Khởi tạo giao tiếp UART
Sau đó, chúng ta sẽ tạo một đối tượng uart bằng cách sử dụng UART() và chỉ định kênh UART làm tham số đầu tiên và tốc độ truyền làm tham số thứ hai. Chúng tôi đang sử dụng UART0 trong trường hợp này với tốc độ truyền 115200 cho giao tiếp uart. ESP8266 có tốc độ truyền mặc định là 115200, do đó chúng tôi sẽ sử dụng cùng một tốc độ truyền ở đây cho giao tiếp Raspberry Pi Pico UART để tạo đồng bộ hóa. Hơn nữa, chúng tôi cũng sẽ in các chi tiết UART trong thiết bị đầu cuối vỏ.
uart0 = machine.UART(0, baudrate=115200)
print(uart0)
Hàm Connect_WiFi() này được sử dụng để kết nối ESP8266 với WiFi.
def Connect_WiFi(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
utime.sleep(7.0)
Wait_ESP_Rsp(uart, timeout)
print()
Tiếp theo, chúng ta sẽ định nghĩa ba hàm. Cái đầu tiên là Rx_ESP_Data(). Điều này đọc dữ liệu nối tiếp đang được nhận. Dữ liệu này được giải mã từ định dạng UTF-8 và được trả về.
def Rx_ESP_Data():
recv=bytes()
while uart0.any()>0:
recv+=uart0.read(1)
res=recv.decode('utf-8')
return res
Hàm thứ hai là Send_AT_Cmd(cmd, uart=uart0, timeout=3000). Nó có ba tham số, lệnh AT, kênh UART và thời gian phản hồi. Chức năng này sẽ được sử dụng để nó gửi lệnh AT đến ESP8266 thông qua uart0. Thời gian phản hồi được đặt thành 3 giây.
def Send_AT_Cmd(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
Wait_ESP_Rsp(uart, timeout)
print()
Hàm Wait_ESP_Rsp(uart=uart0, timeout=3000) đợi 3 giây để nhận được phản hồi từ ESP8266. Sau khi nhận được dữ liệu từ ESP8266, nó nối các byte nhận được và in chúng trên thiết bị đầu cuối shell.
def Wait_ESP_Rsp(uart=uart0, timeout=3000):
prvMills = utime.ticks_ms()
resp = b""
while (utime.ticks_ms()-prvMills)<timeout:
if uart.any():
resp = b"".join([resp, uart.read(1)])
print("resp:")
try:
print(resp.decode())
except UnicodeError:
print(resp)
Lệnh AT
Bây giờ chúng ta hãy xem xét loạt lệnh AT mà chúng ta sẽ gửi qua UART0 đến ESP8266.
Send_AT_Cmd('AT\r\n') #Test AT startup
Send_AT_Cmd('AT+GMR\r\n') #Check version information
Send_AT_Cmd('AT+CIPSERVER=0\r\n') #Check version information
Send_AT_Cmd('AT+RST\r\n') #Check version information
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the Wi-Fi mode = Station mode
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode again
Connect_WiFi('AT+CWJAP="HUAWEI-u67E","4uF77R2n"\r\n', timeout=5000) #Connect to AP
Send_AT_Cmd('AT+CIFSR\r\n',timeout=5000) #Obtain the Local IP Address
Send_AT_Cmd('AT+CIPMUX=1\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
AT: Loại lệnh này được sử dụng để kiểm tra chức năng khởi động của mô-đun WiFi. Phản hồi sẽ ổn, chống lại lệnh này nếu mọi thứ đều ổn.
Send_AT_Cmd('AT\r\n') #Test AT startup
AT + GMR : Loại lệnh AT này được sử dụng để kiểm tra phiên bản lệnh AT và chúng tôi đã sử dụng phiên bản SDK của lệnh AT trong loại mô-đun WIFI này.
Send_AT_Cmd('AT+GMR\r\n') #Check version information
AT + CIPSERVER = 0: Điều này cấu hình ESP8266 làm máy chủ và đặt chế độ là 0, có nghĩa là xóa máy chủ (cần phải làm theo bằng cách khởi động lại)
Send_AT_Cmd('AT+CIPSERVER=0\r\n')
AT + RST: Loại lệnh này được sử dụng để đặt lại mô-đun WiFi khi nó ở trong tình trạng hoạt động. Phản hồi sẽ ổn, khi đặt lại mô-đun.
Send_AT_Cmd('AT+RST\r\n')
AT + RESTORE: Loại lệnh này được sử dụng để khôi phục cài đặt gốc có nghĩa là, khi lệnh này được nhập thì tất cả các tham số sẽ tự động được đặt lại về mặc định của một người.
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
AT + CWMODE? : Loại lệnh này được sử dụng để truy vấn chế độ WiFi của ESP8266.
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the WiFi mode
AT + CWMODE = 1 : Điều này đặt chế độ WiFi của ESP8266 trong trường hợp này ở chế độ trạm.
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the WiFi mode = Station mode
AT + CWJAP = "SSID", "PASSWORD"\r\n', timeout=TIME_ms : Điều này kết nối ESP8266 với một AP có SSID và mật khẩu được cung cấp, Thời gian chờ ở đây là thời gian kết nối lại.
Connect_WiFi('AT+CWJAP="HUAWEI-u67E","4uF77R2n"\r\n', timeout=5000) #Connect to AP
AT + CIFSR: Lệnh này lấy địa chỉ IP cục bộ.
Send_AT_Cmd('AT+CIFSR\r\n')
AT + CIPMUX = 1: Lệnh này được sử dụng để kích hoạt nhiều kết nối (tối đa 4)
Send_AT_Cmd('AT+CIPMUX=1\r\n')
AT + CIPSERVER = 1: Lệnh này cấu hình ESP8266 làm máy chủ.
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n')
trong khi vòng lặp
Bên trong vòng lặp while, trước tiên chúng ta sẽ gọi Rx_ESP_Data() trả về dữ liệu mà ESP8266 nhận được. Điều này được lưu trong biến 'res.'
Thêm độ trễ 2 giây trước khi tiếp tục.
res =""
res=Rx_ESP_Data()
utime.sleep(2.0)
Tiếp theo, chúng ta tạo một đối tượng của BME280 có tên bme và truy cập các giá trị nhiệt độ, áp suất và độ ẩm thông qua nó. Các bài đọc này được lưu trong các biến tương ứng của chúng.
bme = bme280.BME280(i2c=i2c) #BME280 object created
temperature = bme.values[0] #reading the value of temperature
pressure = bme.values[1] #reading the value of pressure
humidity = bme.values[2] #reading the value of humidity
Chúng tôi sẽ kiểm tra xem bộ đệm có chứa kết nối IPD hay không. Nếu có, hãy trả lời bằng một cái bắt tay HTML.
In số đọc cảm biến BME280 cùng với phản hồi trong đầu nối vỏ. Lấy ID kết nối và in nó.
if '+IPD' in res: # if the buffer contains IPD(a connection), then respond with HTML handshake
print('Temperature: ', temperature) #printing BME280 values
print('Humidity: ', humidity)
print('Pressure: ', pressure)
id_index = res.find('+IPD')
print("resp:")
print(res)
connection_id = res[id_index+5]
print("connectionId:" + connection_id)
Sau đó, bằng cách sử dụng đối tượng uart trên phương thức write(), chúng ta sẽ gửi các byte đến UART. Đầu tiên, chúng tôi đang viết lệnh AT: AT + CIPSEND = 'ID', 'LENGTH' Điều này sẽ đặt độ dài của dữ liệu sẽ được gửi. Tiếp theo sau độ trễ 1 giây, chúng ta sẽ viết nội dung HTML sẽ xây dựng trang web vào cổng nối tiếp. Sau đó, chúng tôi sẽ đóng nhiều kết nối khi chúng tôi đang gửi lệnh AT: AT + CIPCLOSE = 'ID'. Sau đó, chúng tôi sẽ đặt lại bộ đệm và chờ kết nối.
print ('! Incoming connection - sending webpage')
uart0.write('AT+CIPSEND='+connection_id+',1350'+'\r\n') #Send a HTTP response then a webpage as bytes the 108 is the amount of bytes you are sending, change this if you change the data sent below
utime.sleep(1.0)
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
uart0.write('<html><head>'+'\r\n')
uart0.write('<title>BME280 Web Server</title>'+'\r\n')
uart0.write('<meta http-equiv=\"refresh\" content=\"10\">'+'\r\n')
uart0.write('<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\'\r\n')
uart0.write('<link rel=\"icon\" href=\"data:,\">'+'\r\n')
uart0.write('<style>'+'\r\n')
uart0.write('html {font-family: Arial; display: inline-block; text-align: center;}'+'\r\n')
uart0.write('p { font-size: 1.2rem;}'+'\r\n')
uart0.write('body { margin: 0;}'+'\r\n')
uart0.write('.topnav { overflow: hidden; background-color: #5c055c; color: white; font-size: 1.7rem; }'+'\r\n')
uart0.write('.content { padding: 20px; }'+'\r\n')
uart0.write('.card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); }'+'\r\n')
uart0.write('.cards { max-width: 700px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); }'+'\r\n')
uart0.write('.reading { font-size: 2.8rem; }'+'\r\n')
uart0.write('.card.temperature { color: #0e7c7b; }'+'\r\n')
uart0.write('.card.humidity { color: #17bebb; }'+'\r\n')
uart0.write('.card.pressure { color: hsl(113, 61%, 29%); }'+'\r\n')
uart0.write('.card.gas { color: #5c055c; }'+'\r\n')
uart0.write('</style>'+'\r\n')
uart0.write('</head>'+'\r\n')
uart0.write('<body>'+'\r\n')
uart0.write('<div class=\"topnav\">'+'\r\n')
uart0.write('<h3>Raspberry Pi Pico BME280 WEB SERVER</h3>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"content\">'+'\r\n')
uart0.write('<div class=\"cards\">'+'\r\n')
uart0.write('<div class=\"card temperature\">'+'\r\n')
uart0.write('<h4>Temp. Celsius</h4><p><span class=\"reading\">' + temperature + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card humidity\">'+'\r\n')
uart0.write('<h4>Humidity</h4><p><span class=\"reading\">' + humidity + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card pressure\">'+'\r\n')
uart0.write('<h4>PRESSURE</h4><p><span class=\"reading\">' + pressure +'</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('</div></div>'+'\r\n')
uart0.write('</body></html>'+'\r\n')
utime.sleep(4.0)
Send_AT_Cmd('AT+CIPCLOSE='+ connection_id+'\r\n') # once file sent, close connection
utime.sleep(4.0)
recv_buf="" #reset buffer
print ('Waiting For connection...')
Tạo trang Web (HTML+CSS)
Để xây dựng trang web, chúng tôi sẽ thêm mã HTML và để tạo kiểu, chúng tôi sẽ thêm tập lệnh CSS.
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
uart0.write('<html><head>'+'\r\n')
uart0.write('<title>BME280 Web Server</title>'+'\r\n')
uart0.write('<meta http-equiv=\"refresh\" content=\"10\">'+'\r\n')
uart0.write('<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\'\r\n')
uart0.write('<link rel=\"icon\" href=\"data:,\">'+'\r\n')
uart0.write('<style>'+'\r\n')
uart0.write('html {font-family: Arial; display: inline-block; text-align: center;}'+'\r\n')
uart0.write('p { font-size: 1.2rem;}'+'\r\n')
uart0.write('body { margin: 0;}'+'\r\n')
uart0.write('.topnav { overflow: hidden; background-color: #5c055c; color: white; font-size: 1.7rem; }'+'\r\n')
uart0.write('.content { padding: 20px; }'+'\r\n')
uart0.write('.card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); }'+'\r\n')
uart0.write('.cards { max-width: 700px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); }'+'\r\n')
uart0.write('.reading { font-size: 2.8rem; }'+'\r\n')
uart0.write('.card.temperature { color: #0e7c7b; }'+'\r\n')
uart0.write('.card.humidity { color: #17bebb; }'+'\r\n')
uart0.write('.card.pressure { color: hsl(113, 61%, 29%); }'+'\r\n')
uart0.write('.card.gas { color: #5c055c; }'+'\r\n')
uart0.write('</style>'+'\r\n')
uart0.write('</head>'+'\r\n')
uart0.write('<body>'+'\r\n')
uart0.write('<div class=\"topnav\">'+'\r\n')
uart0.write('<h3>Raspberry Pi Pico BME280 WEB SERVER</h3>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"content\">'+'\r\n')
uart0.write('<div class=\"cards\">'+'\r\n')
uart0.write('<div class=\"card temperature\">'+'\r\n')
uart0.write('<h4>Temp. Celsius</h4><p><span class=\"reading\">' + temperature + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card humidity\">'+'\r\n')
uart0.write('<h4>Humidity</h4><p><span class=\"reading\">' + humidity + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card pressure\">'+'\r\n')
uart0.write('<h4>PRESSURE</h4><p><span class=\"reading\">' + pressure +'</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('</div></div>'+'\r\n')
uart0.write('</body></html>'+'\r\n')
utime.sleep(4.0)
Bây giờ chúng ta hãy đi qua từng dòng mã HTML để hiểu cách nó xây dựng trang web.
Trong tài liệu HTML này, chúng tôi sử dụng thẻ, đoạn văn, tiêu đề và thẻ tiêu đề để tạo một trang web. Trang web này hiển thị các chỉ số nhiệt độ, độ ẩm và áp suất của cảm biến BME280.
HTML là một ngôn ngữ đánh dấu siêu văn bản được sử dụng để xây dựng các trang web. Tất cả các trình duyệt web đều hiểu ngôn ngữ này và có thể đọc các trang web dựa trên ngôn ngữ HTML.
Trong HTML, chúng tôi đặt tất cả nội dung của một trang web giữa các thẻ <html> và </html>. Thẻ <html> hiển thị phần đầu của một trang web và </html> cho biết sự kết thúc của một trang web.
Mã HTML chủ yếu bao gồm hai phần như đầu và thân. Phần đầu chứa CSS, tập lệnh, thẻ meta, liên kết của các tài nguyên bên ngoài và mã tạo kiểu. Nó được đặt giữa các thẻ <head> và </head>.
uart0.write('<!DOCTYPE HTML>'+'\r\n')
uart0.write('<html><head>'+'\r\n')
uart0.write('<title>BME280 Web Server</title>'+'\r\n')
uart0.write('<meta http-equiv=\"refresh\" content=\"10\">'+'\r\n')
uart0.write('<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\'\r\n')
uart0.write('<link rel=\"icon\" href=\"data:,\">'+'\r\n')
uart0.write('<style>'+'\r\n')
uart0.write('html {font-family: Arial; display: inline-block; text-align: center;}'+'\r\n')
uart0.write('p { font-size: 1.2rem;}'+'\r\n')
uart0.write('body { margin: 0;}'+'\r\n')
uart0.write('.topnav { overflow: hidden; background-color: #5c055c; color: white; font-size: 1.7rem; }'+'\r\n')
uart0.write('.content { padding: 20px; }'+'\r\n')
uart0.write('.card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); }'+'\r\n')
uart0.write('.cards { max-width: 700px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); }'+'\r\n')
uart0.write('.reading { font-size: 2.8rem; }'+'\r\n')
uart0.write('.card.temperature { color: #0e7c7b; }'+'\r\n')
uart0.write('.card.humidity { color: #17bebb; }'+'\r\n')
uart0.write('.card.pressure { color: hsl(113, 61%, 29%); }'+'\r\n')
uart0.write('.card.gas { color: #5c055c; }'+'\r\n')
uart0.write('</style>'+'\r\n')
uart0.write('</head>'+'\r\n')
Chúng tôi sẽ bắt đầu với tiêu đề của trang web. Thẻ <title> sẽ cho biết phần đầu của tiêu đề và thẻ </title> sẽ cho biết kết thúc. Ở giữa các thẻ này, chúng tôi sẽ chỉ định "Máy chủ web BME280" sẽ được hiển thị trên thanh tiêu đề của trình duyệt.
uart0.write('<title>BME280 Web Server</title>'+'\r\n')
Thẻ meta http-equiv này cung cấp các thuộc tính cho tiêu đề HTTP. Thuộc tính http-equiv lấy nhiều giá trị hoặc thông tin để mô phỏng phản hồi tiêu đề. Trong ví dụ này, chúng tôi sử dụng thuộc tính http-equiv để làm mới nội dung của trang web sau mỗi khoảng thời gian được chỉ định. Người dùng không bắt buộc phải làm mới trang web để nhận các giá trị cảm biến được cập nhật. Dòng này buộc trang HTML tự làm mới sau mỗi 10 giây. Hơn nữa, thẻ meta này sẽ đảm bảo máy chủ web của chúng tôi có sẵn cho tất cả các trình duyệt, ví dụ: điện thoại thông minh, máy tính xách tay, máy tính, v.v.
uart0.write('<meta http-equiv=\"refresh\" content=\"10\">'+'\r\n')
uart0.write('<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\'\r\n')
Tạo kiểu trang web với CSS
CSS được sử dụng để cung cấp các kiểu cho một trang web. Để thêm các tệp CSS vào thẻ head, chúng tôi sử dụng các thẻ <style></style>. Mã CSS này tạo kiểu cho các thẻ và trang web bằng cách chỉ định màu sắc, phông chữ, kích thước phông chữ, v.v.
Mã CSS này đặt căn chỉnh văn bản, đệm, lề và chiều rộng của các thẻ nội dung của tài liệu HTML cùng với kích thước phông chữ, màu sắc của thẻ, v.v. Chúng tôi muốn hiển thị nhiệt độ, áp suất và độ ẩm trên thẻ và muốn chúng hiển thị ở vị trí trung tâm của trang web.
uart0.write('<style>'+'\r\n')
uart0.write('html {font-family: Arial; display: inline-block; text-align: center;}'+'\r\n')
uart0.write('p { font-size: 1.2rem;}'+'\r\n')
uart0.write('body { margin: 0;}'+'\r\n')
uart0.write('.topnav { overflow: hidden; background-color: #5c055c; color: white; font-size: 1.7rem; }'+'\r\n')
uart0.write('.content { padding: 20px; }'+'\r\n')
uart0.write('.card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); }'+'\r\n')
uart0.write('.cards { max-width: 700px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); }'+'\r\n')
uart0.write('.reading { font-size: 2.8rem; }'+'\r\n')
uart0.write('.card.temperature { color: #0e7c7b; }'+'\r\n')
uart0.write('.card.humidity { color: #17bebb; }'+'\r\n')
uart0.write('.card.pressure { color: hsl(113, 61%, 29%); }'+'\r\n')
uart0.write('.card.gas { color: #5c055c; }'+'\r\n')
uart0.write('</style>'+'\r\n')
Nội dung trang web HTML
Phần quan trọng thứ hai của tài liệu HTML là phần nội dung đi vào bên trong các thẻ <body> và < / body >. Phần nội dung bao gồm nội dung chính của trang web như tiêu đề, hình ảnh, nút, biểu tượng, bảng, biểu đồ, v.v. Ví dụ: trong máy chủ web dựa trên Raspberry Pi Pico BME280 MicroPython này, phần thân máy bao gồm tiêu đề và ba thẻ để hiển thị số đọc cảm biến BME280.
uart0.write('<body>'+'\r\n')
uart0.write('<div class=\"topnav\">'+'\r\n')
uart0.write('<h3>Raspberry Pi Pico BME280 WEB SERVER</h3>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"content\">'+'\r\n')
uart0.write('<div class=\"cards\">'+'\r\n')
uart0.write('<div class=\"card temperature\">'+'\r\n')
uart0.write('<h4>Temp. Celsius</h4><p><span class=\"reading\">' + temperature + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card humidity\">'+'\r\n')
uart0.write('<h4>Humidity</h4><p><span class=\"reading\">' + humidity + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card pressure\">'+'\r\n')
uart0.write('<h4>PRESSURE</h4><p><span class=\"reading\">' + pressure +'</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('</div></div>'+'\r\n')
uart0.write('</body></html>'+'\r\n')
Chúng tôi sẽ bao gồm tiêu đề của trang web của chúng tôi bên trong các thẻ <h3>< / h3> và nó sẽ là "Raspberry Pi Pico BME280 WEB SERVER".
uart0.write('<h3>Raspberry Pi Pico BME280 WEB SERVER</h3>'+'\r\n')
Tiếp theo, chúng tôi sẽ bao gồm các dòng mã sau để hiển thị văn bản và thẻ để đọc nhiệt độ, áp suất và độ ẩm.
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"content\">'+'\r\n')
uart0.write('<div class=\"cards\">'+'\r\n')
uart0.write('<div class=\"card temperature\">'+'\r\n')
uart0.write('<h4>Temp. Celsius</h4><p><span class=\"reading\">' + temperature + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card humidity\">'+'\r\n')
uart0.write('<h4>Humidity</h4><p><span class=\"reading\">' + humidity + '</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('<div class=\"card pressure\">'+'\r\n')
uart0.write('<h4>PRESSURE</h4><p><span class=\"reading\">' + pressure +'</p>'+'\r\n')
uart0.write('</div>'+'\r\n')
uart0.write('</div></div>'+'\r\n')
Tán Lục Giác (472)
Tán Hàn - Weldnut (33)
Tán Keo - Lock Nut (227)
Tán Khía - Flange Nut (50)
 Tán Dài (3)
Tán Dài (3)
Tán Bầu (39)
Tán Khóa (58)
Tán Cánh Chuồn (17)
Tán Cài (6)
Tán Vuông (11)
Vú Mỡ (Nipple Grease) (23)
Nut-With Knurled Heads (24)
Quick-Lock Nuts (16)
Blocks for Adjusting Bolts (207)
Threaded Stopper Blocks (52)
Bearing Lock Nuts (78)
Lông Đền Phẳng - Flat Washer (315)
Lông Đền Vênh - Spring Washer (244)
Lông Đền Vuông (25)
Lông Đền Răng (91)
Lông Đền Răng Cưa (77)
Lông Đền Nord-Lock (95)
Lông Đền Heico-Lock (101)
Lông Đền Vênh Loại Lượn Sóng (7)
Lông Đền Lượn Sóng (15)
Lông Đền Lò Xo Đĩa (25)
Lông Đền Chén (1)
 Lông Đền Cầu (5)
Lông Đền Cầu (5)
Lông Đền Làm Kín (Dạng Phớt) (4)
Gối Đỡ Vòng Bi UCP (66)
Gối Đỡ Vòng Bi UCF (50)
Gối Đỡ Vòng Bi UCPA (6)
Gối Đỡ Vòng Bi UCFC (14)
Gối Đỡ Vòng Bi UCFL (25)
Gối Đỡ Vòng Bi UCFK (3)
Gối Đỡ Vòng Bi UCT (18)
Gối Đỡ Vòng Bi Đũa Mặt Bích Vuông UCF (1)
Gối Đỡ UCHA (2)
Vòng Bi UC (40)
Vòng Bi UK (2)
Vỏ Gối Đỡ (22)
Phụ Kiện Gối Đỡ (27)
 Gối Đỡ Khác (2)
Gối Đỡ Khác (2)
Con Lăn Bi Loại Ép Chặt (24)
Con Lăn Bi Loại Thân Lục Giác (22)
Con Lăn Bi Loại Thân Tròn (5)
Con Lăn Bi Loại Đế Mặt Bích (4)
Con Lăn Bi Loại Đinh Tán Đầu Tròn (4)
Con Lăn Bi Loại Vít Cấy (12)
Con Lăn Bi Loại Đẩy Bi Có Ren (3)
Con Lăn Bi Loại Đẩy Bi Không Ren (3)
Ball Rollers Press (1)
Ball Plungers Roller (10)
Press Fit Plungers Roller (6)
Đầu Nối Nhanh Khí Nén Thẳng (1340)
Đầu Nối Nhanh Khí Nén Thẳng - Có Ren (2935)
Đầu Nối Nhanh Khí Nén Cong (585)
Đầu Nối Nhanh Khí Nén Cong - Có Ren (2995)
Đầu Nối Nhanh Khí Nén Chữ Y (475)
Đầu Nối Nhanh Khí Nén Chữ Y - Có Ren (557)
Đầu Nối Nhanh Khí Nén Chữ T (514)
Đầu Nối Nhanh Khí Nén Chữ T - Có Ren (1790)
Đầu Nối Nhanh Khí Nén Chữ Thập (70)
Đầu Nối Nhanh Khí Nén Lắp Vách (106)
Đầu Nối Khí Nén Kim Loại (1)














![Ốc Inox 304 là gì? Tất tần tật về Bulong, Vít Inox 304 [Tiêu chuẩn & Phân loại]](http://cms.mecsu.vn/uploads/media/2025/11/bulong dau luc giac inox 304 3.jpg)


