Giới thiệu DHT11 / DHT22
DHT11 / DHT22 là một cảm biến đo độ ẩm và cảm biến nhiệt độ tương đối. Nó cung cấp đầu ra kỹ thuật số được hiệu chỉnh với giao thức 1 dây. Cả hai cảm biến đều không tốn kém. Chúng khá giống nhau với một số khác biệt về thông số kỹ thuật.
DHT22 gần giống với DHT11 nhưng trước đây đo nhiệt độ và độ ẩm với độ chính xác cao hơn và hỗ trợ phạm vi rộng hơn.
DHT11 so với DHT22
Bảng sau liệt kê sự so sánh của cả hai cảm biến DHT.
| |
DHT22 ·
|
DHT11 ·
|
|
Nhiệt độ
|
-40 đến 80 ºC +/- 0,5ºC
|
0 đến 50 ºC +/-2 ºC
|
|
Độ ẩm
|
0 đến 100% +/-2%
|
20 đến 90% +/-5%
|
|
Nghị quyết
|
Độ ẩm: 0.1%Nhiệt độ: 0.1ºC
|
Độ ẩm: 1% Nhiệt độ: 1ºC
|
|
Điện áp hoạt động
|
3- 6 V DC (nguồn điện trực tiếp có thể từ Raspberry Pi Pico)
|
3-5.5 V DC (nguồn điện trực tiếp có thể từ Raspberry Pi Pico)
|
|
Thời gian lấy mẫu
|
2 giây
|
1 giây
|
|
Đánh giá hiện tại
|
$4 đến $10
|
$1 đến $5
|
|
Kiểu dữ liệu đầu ra
|
nổi
|
Int
|
|
Sơ đồ chân
|
4 chân (giống như DHT11)
|
4 chân (giống như DHT22)
|
|
Giá
|
5
|
2
|
Như bạn có thể thấy từ bảng so sánh ở trên rằng DHT22 cung cấp phạm vi nhiệt độ và độ phân giải rộng hơn cho nhiệt độ và độ ẩm. Nhưng nó đắt hơn DHT11. Tuy nhiên, DHT11 có thời gian lấy mẫu tốt hơn. Hơn nữa, dải điện áp hoạt động cho cả hai cảm biến gần như và chúng ta có thể cấp nguồn trực tiếp cho các cảm biến này từ các chân nguồn của Raspberry Pi Pico.
Bất kể sự khác biệt ở trên, cả hai cảm biến DHT đều có cùng nguyên lý làm việc và sơ đồ chân giống nhau. Chúng ta có thể sử dụng cùng một tập lệnh MicroPython để đọc các bài đọc về nhiệt độ và độ ẩm bằng cách chọn loại DHT bên trong mã.
Cảm biến DHT được hiệu chuẩn trước. Chúng ta có thể kết nối trực tiếp chúng với Raspberry Pi Pico để có được chỉ số đầu ra của cảm biến. Chúng bao gồm bên trong một cảm biến cảm biến độ ẩm và nhiệt điện trở. Hai thành phần này đo độ ẩm và nhiệt độ.
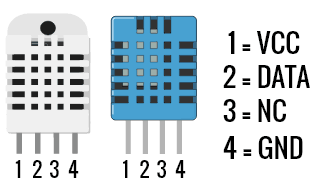
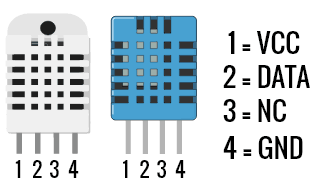
Sơ đồ chân DHT11 / DHT22
Hình dưới đây cho thấy sơ đồ sơ đồ chân của cảm biến DHT. Cảm biến DHT bao gồm bốn chân. Nhưng trên các mô-đun DHT chỉ có ba chân tiếp xúc với sơ đồ chân của mô-đun và điện trở kéo lên 10k ohm được kết nối bên trong với chân 2.

Mô tả pin
Sau đây liệt kê sơ đồ chân của cảm biến DHT và mô tả ngắn gọn của chúng. Số pin bắt đầu từ trái sang phải khi bạn giữ cảm biến từ đầu cuối.
|
Chân DHT11 / DHT22
|
Kết nối với Raspberry Pi Pico
|
|
1 ( VCC)
|
3.3V
|
|
2 (Dữ liệu ra)
|
Bất kỳ chân GPIO nào của Raspberry Pi Pico cùng với điện trở kéo lên 10k ohm
|
|
3 (NC)
|
Không sử dụng
|
|
4 (GND)
|
Mặt đất
|
-
Vcc là chân cung cấp điện. Áp dụng điện áp trong phạm vi từ 3,3 V đến 5,0 V cho chân này
-
Data Out là chân đầu ra kỹ thuật số. Nó gửi giá trị của nhiệt độ và độ ẩm đo được dưới dạng dữ liệu nối tiếp
-
N/C không được kết nối
-
GND: Kết nối chân GND
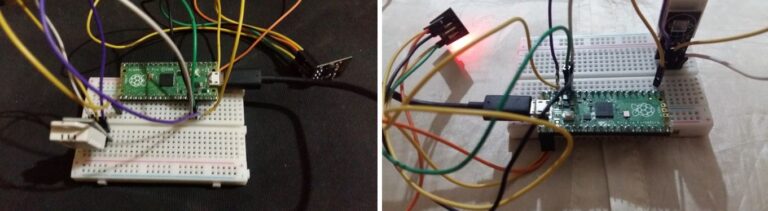
Giao diện Raspberry Pi Pico với DHT22 và ESP-01

Phần này hướng dẫn cách kết nối Raspberry Pi Pico với cảm biến DHT22 và ESP-01.
Các bộ phận cần thiết
Chúng tôi sẽ yêu cầu các thành phần sau:
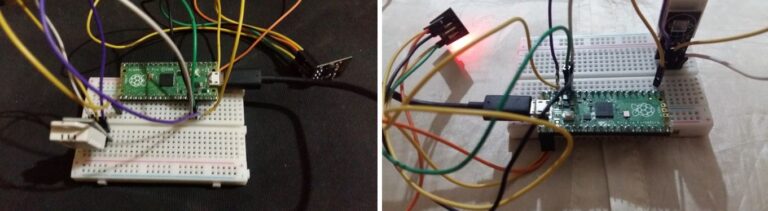
Raspberry Pi Pico với DHT22
Kết nối DHT22 với Raspberry Pi Pico cùng với điện trở kéo lên 10K ohm.
-
Chân đầu tiên cho cả hai cảm biến là chân nguồn điện (Vcc). Kết nối nó với chân 3.3 volt của Raspberry Pi Pico.
-
Dữ liệu ra là chân mà qua đó chúng tôi lấy mẫu nhiệt độ và độ ẩm từ cảm biến DHT. Kết nối chân này với GP16 của Raspberry Pi Pico và cũng kết nối chân dữ liệu với điện trở kéo lên 10k. Nhưng bạn cũng có thể sử dụng bất kỳ chân kỹ thuật số nào của Raspberry Pi Pico.
Một điện trở kéo lên được sử dụng để giữ cho chân dữ liệu cao để giao tiếp thích hợp giữa vi điều khiển và cảm biến. Bạn có thể kiểm tra bảng dữ liệu của DHT11 và DHT22 để biết thêm thông tin về nó. DHT22 còn được biết đến với cái tên AM2302.
Các kết nối giữa hai thiết bị mà chúng tôi đang sử dụng có thể được nhìn thấy bên dưới.
|
DHT22 ·
|
Raspberry Pi Pico
|
|
VCC
|
3.3V
|
|
Dữ liệu ra
|
GP16 cùng với điện trở 10k ohm
|
|
NC
|
–
|
|
GND ·
|
GND ·
|
Chúng tôi đã sử dụng các kết nối tương tự như được chỉ định trong bảng trên.
Raspberry Pi Pico với ESP-01
Mô-đun ESP-01 bao gồm 8 chân. Tuy nhiên, chúng tôi sẽ sử dụng 5 chân để kết nối với bảng Pi Pico. Chúng bao gồm các chân VCC, EN, GND, RX và TX. Các chân RX và TX của mô-đun sẽ được kết nối với các chân UART của bảng Pi Pico. Trước tiên chúng ta hãy xem xét các Chân Raspberry Pi Pi UART.
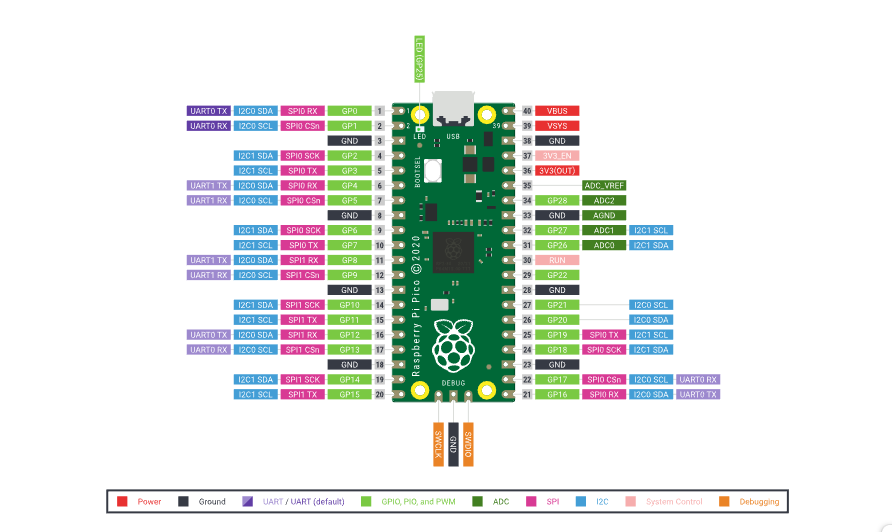
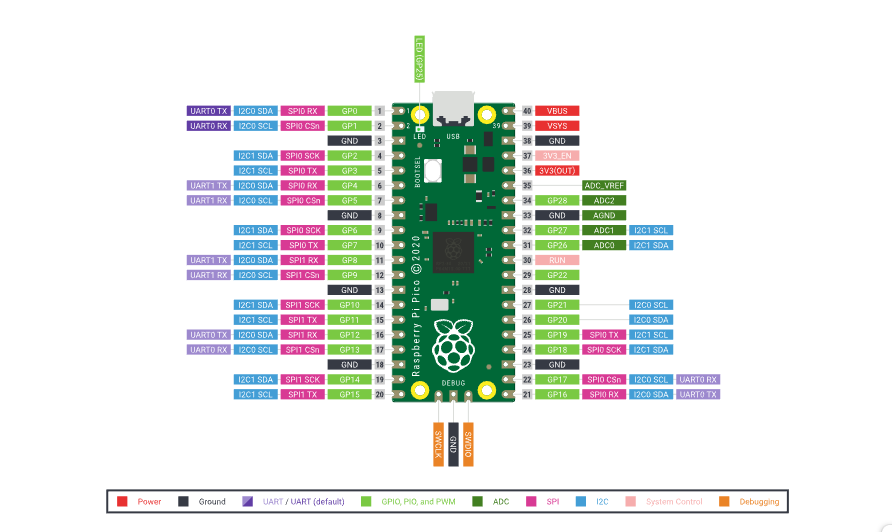
Chân Raspberry Pi Pico UART
Raspberry Pi Pico chứa hai thiết bị ngoại vi giống hệt nhau với các FIFOs 32×8 Tx và 32×12 Rx riêng biệt.

Bảng sau liệt kê các chân GPIO cho cả hai thiết bị ngoại vi UART được tiếp xúc trên sơ đồ chân của bảng phát triển Raspberry Pi Pico.
|
Chân UART
|
Chân GPIO
|
|
UART0-TX
|
GP0 / GP12 / GP16
|
|
UART0-RX
|
GP1 / GP13 / GP17
|
|
UART1-TX
|
GP4/GP8
|
|
UART1-RX
|
GP5/GP9
|
Đối với hướng dẫn này, chúng tôi sẽ sử dụng chân UART0-TX và RX.
Làm theo sơ đồ kết nối bên dưới để kết nối hai thiết bị.
|
Raspberry Pi Pico
|
ESP-01 ·
|
|
3.3V
|
VCC
|
|
3.3V
|
EN
|
|
GND ·
|
GND ·
|
|
GP1 (UART0 RX)
|
TX
|
|
GP0 (UART0 TX)
|
RX
|
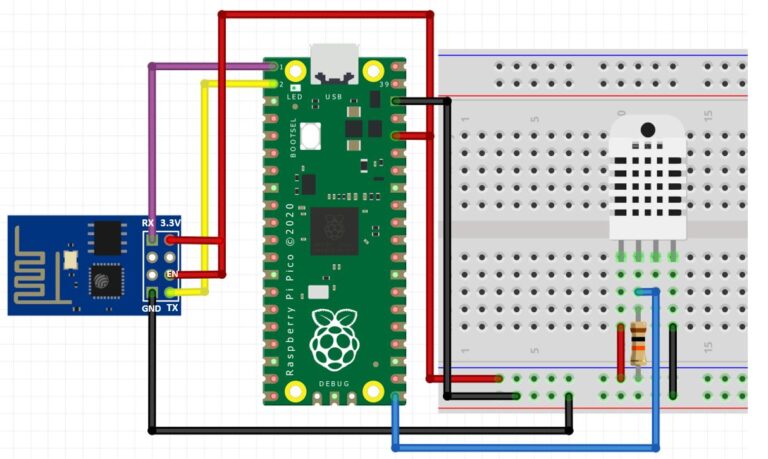
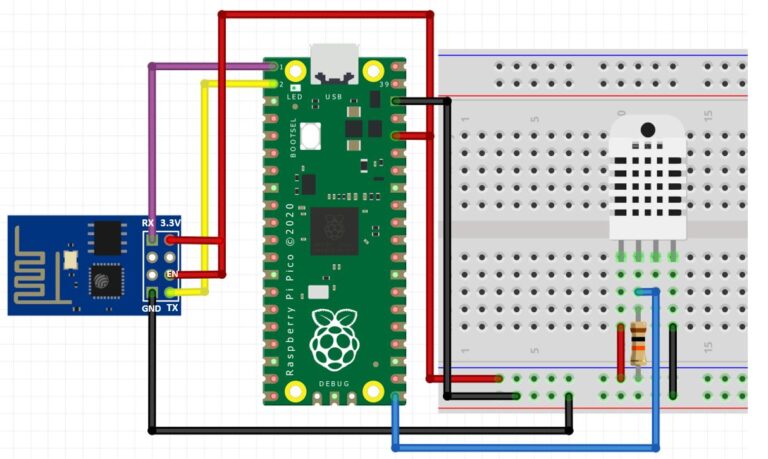
Sơ đồ kết nối Raspberry Pi Pico với DHT22 và ESP-01
Chúng tôi đã sử dụng các kết nối tương tự như được đưa ra trong hai bảng trên. Cả ba thiết bị sẽ được nối đất chung và sẽ được cấp nguồn bằng cùng một chân 3.3V của Raspberry Pi Pico.
Sơ đồ dưới đây cho thấy sơ đồ kết nối của Raspberry Pi Pico với DHT22 và ESP-01.

MicroPython Script Raspberry Pi Pico DHT22 Web Server với ESP-01 (Hiển thị nhiệt độ và độ ẩm)
import uos
import utime
from machine import Pin, I2C
import dht
recv_buf="" # receive buffer global variable
print()
print("Machine: \t" + uos.uname()[4])
print("MicroPython: \t" + uos.uname()[3])
sensor = dht.DHT22(Pin(16))
uart0 = machine.UART(0, baudrate=115200)
print(uart0)
def Rx_ESP_Data():
recv=bytes()
while uart0.any()>0:
recv+=uart0.read(1)
res=recv.decode('utf-8')
return res
def Connect_WiFi(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
utime.sleep(7.0)
Wait_ESP_Rsp(uart, timeout)
print()
def Send_AT_Cmd(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
Wait_ESP_Rsp(uart, timeout)
print()
def Wait_ESP_Rsp(uart=uart0, timeout=3000):
prvMills = utime.ticks_ms()
resp = b""
while (utime.ticks_ms()-prvMills)<timeout:
if uart.any():
resp = b"".join([resp, uart.read(1)])
print("resp:")
try:
print(resp.decode())
except UnicodeError:
print(resp)
Send_AT_Cmd('AT\r\n') #Test AT startup
Send_AT_Cmd('AT+GMR\r\n') #Check version information
Send_AT_Cmd('AT+CIPSERVER=0\r\n') #Check version information
Send_AT_Cmd('AT+RST\r\n') #Check version information
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the Wi-Fi mode = Station mode
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode again
Connect_WiFi('AT+CWJAP="PTCL-BB","44332211"\r\n', timeout=5000) #Connect to AP
Send_AT_Cmd('AT+CIFSR\r\n',timeout=5000) #Obtain the Local IP Address
Send_AT_Cmd('AT+CIPMUX=1\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
print ('Starting connection to ESP8266...')
while True:
res =""
res=Rx_ESP_Data()
utime.sleep(2.0)
if '+IPD' in res: # if the buffer contains IPD(a connection), then respond with HTML handshake
sensor.measure()
temp = str(sensor.temperature())
hum = str(sensor.humidity())
print(temp)
print( hum)
print('__________________')
utime.sleep(3)
id_index = res.find('+IPD')
print("resp:")
print(res)
connection_id = res[id_index+5]
print("connectionId:" + connection_id)
print ('! Incoming connection - sending webpage')
uart0.write('AT+CIPSEND='+connection_id+',1569'+'\r\n') #Send a HTTP response then a webpage as bytes the 108 is the amount of bytes you are sending, change this if you change the data sent below
utime.sleep(1.0)
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
html ='<html> <head> <meta http-equiv=\"refresh\" content=\"10\"> <title>Raspberry Pi Pico Web Server</title> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"> <link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\"> <link rel=\"icon\" href=\"data:,\"> <style> html {font-family: Arial; display: inline-block; text-align: center;} p { font-size: 1.2rem;} body { margin: 0;} .top_nav { overflow: hidden; background-color: #da0a0a; color: white; font-size: 1rem; } .content { padding: 30px; } .card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); } .cards { max-width: 800px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } .value { font-size: 3rem; } .symbol { font-size: 2rem; } </style> </head> <body> <div class=\"top_nav\"> <h1>Raspberry Pi Pico DHT22 Web Server</h1> </div> <div class=\"content\"> <div class=\"cards\"> <div class=\"card\"> <p><i class=\"fas fa-thermometer-half fa-3x\" style=\"color:#da0a0a;\"></i><span class=\"symbol\">Temperature</span></p><p><span class=\"value\"><span id=\"temperature_Celsius\">' + temp + '</span> °C</span></p> </div> <div class=\"card\"> <p><i class=\"fas fa-tint\" style=\"color:#da0a0a;\"></i> <span class=\"symbol\">Humidity</span></p><p><span class=\"value\"><span id=\"humidity\">' + hum + '</span> %</span></p> </div> </div> </div> </body> </html>'
uart0.write(html +'\r\n')
utime.sleep(4.0)
Send_AT_Cmd('AT+CIPCLOSE='+ connection_id+'\r\n') # once file sent, close connection
utime.sleep(4.0)
res="" #reset buffer
print ('Waiting For connection...')
Mã hoạt động như thế nào?
Chúng tôi sẽ bắt đầu bằng cách nhập mô-đun uos. Chúng tôi cũng nhập mô-đun utime để chúng tôi có thể thêm độ trễ 10 giây giữa các lần đọc của chúng tôi. Hơn nữa, chúng tôi nhập mô-đun Pin, dht và I2C để chúng tôi có thể truy cập các phương thức của nó thông qua các lớp đã xác định của nó.
import uos
import utime
from machine import Pin, I2C
import dht
Sau đó, chúng tôi sẽ in thông tin về hệ điều hành hiện tại của chúng tôi trong thiết bị đầu cuối Thonny shell. Chúng tôi sẽ uos.uname() và in phiên bản hệ điều hành và phát hành.
print()
print("Machine: \t" + uos.uname()[4])
print("MicroPython: \t" + uos.uname()[3])
Tiếp theo, chúng ta sẽ định nghĩa một đối tượng dht có tên là 'sensor' và gán chân dữ liệu cho nó. Ở đây chúng tôi đang sử dụng cảm biến DHT22 với chân dữ liệu được kết nối tại GP16. Nếu sử dụng DHT11, hãy thay thế 'DHT22' bằng 'DHT11' và thay đổi số pin một cách thích hợp.
sensor = dht.DHT22(Pin(16))
Khởi tạo giao tiếp UART
Sau đó, chúng ta sẽ tạo một đối tượng uart bằng cách sử dụng UART() và chỉ định kênh UART làm tham số đầu tiên và tốc độ truyền làm tham số thứ hai. Chúng tôi đang sử dụng UART0 trong trường hợp này với tốc độ truyền là 115200 cho giao tiếp uart. ESP8266 có tốc độ truyền mặc định là 115200, do đó chúng tôi sẽ sử dụng cùng một tốc độ truyền ở đây cho giao tiếp Raspberry Pi Pico UART để tạo đồng bộ hóa. Hơn nữa, chúng tôi cũng sẽ in các chi tiết UART trong thiết bị đầu cuối shell.
uart0 = machine.UART(0, baudrate=115200)
print(uart0)
Hàm Connect_WiFi() này được sử dụng để kết nối ESP8266 với WiFi.
def Connect_WiFi(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
utime.sleep(7.0)
Wait_ESP_Rsp(uart, timeout)
print()
Tiếp theo, chúng ta sẽ định nghĩa ba hàm. Cái đầu tiên là Rx_ESP_Data(). Điều này đọc dữ liệu nối tiếp đang được nhận. Dữ liệu này được giải mã từ định dạng UTF-8 và được trả về.
def Rx_ESP_Data():
recv=bytes()
while uart0.any()>0:
recv+=uart0.read(1)
res=recv.decode('utf-8')
return res
Hàm thứ hai là Send_AT_Cmd(cmd, uart=uart0, timeout=3000). Nó có ba tham số, lệnh AT, kênh UART và thời gian phản hồi. Chức năng này sẽ được sử dụng để nó gửi lệnh AT đến ESP8266 thông qua uart0. Thời gian phản hồi được đặt thành 3 giây.
def Send_AT_Cmd(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
Wait_ESP_Rsp(uart, timeout)
print()
Hàm Wait_ESP_Rsp(uart=uart0, timeout=3000) đợi 3 giây để nhận được phản hồi từ ESP8266. Sau khi nhận được dữ liệu từ ESP8266, nó nối các byte nhận được và in chúng trên thiết bị đầu cuối shell.
def Wait_ESP_Rsp(uart=uart0, timeout=3000):
prvMills = utime.ticks_ms()
resp = b""
while (utime.ticks_ms()-prvMills)<timeout:
if uart.any():
resp = b"".join([resp, uart.read(1)])
print("resp:")
try:
print(resp.decode())
except UnicodeError:
print(resp)
Lệnh AT
Bây giờ chúng ta hãy xem xét loạt lệnh AT mà chúng ta sẽ gửi qua UART0 đến ESP8266.
Send_AT_Cmd('AT\r\n') #Test AT startup
Send_AT_Cmd('AT+GMR\r\n') #Check version information
Send_AT_Cmd('AT+CIPSERVER=0\r\n') #Check version information
Send_AT_Cmd('AT+RST\r\n') #Check version information
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the Wi-Fi mode = Station mode
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode again
Connect_WiFi('AT+CWJAP="YOUR_SSID","YOUR_PASSWORD"\r\n', timeout=5000) #Connect to AP
Send_AT_Cmd('AT+CIFSR\r\n',timeout=5000) #Obtain the Local IP Address
Send_AT_Cmd('AT+CIPMUX=1\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
AT: Loại lệnh này được sử dụng để kiểm tra chức năng khởi động của mô-đun WiFi. Phản hồi sẽ ổn, chống lại lệnh này nếu mọi thứ đều ổn.
Send_AT_Cmd('AT\r\n') #Test AT startup
AT + GMR : Loại lệnh AT này được sử dụng để kiểm tra phiên bản lệnh AT và chúng tôi đã sử dụng phiên bản SDK của lệnh AT trong loại mô-đun WIFI này.
Send_AT_Cmd('AT+GMR\r\n') #Check version information
AT + CIPSERVER = 0: Điều này cấu hình ESP8266 làm máy chủ và đặt chế độ là 0, có nghĩa là xóa máy chủ (cần phải làm theo bằng cách khởi động lại)
Send_AT_Cmd('AT+CIPSERVER=0\r\n')
AT + RST: Loại lệnh này được sử dụng để đặt lại mô-đun WiFi khi nó ở trong tình trạng hoạt động. Phản hồi sẽ ổn, khi đặt lại mô-đun.
Send_AT_Cmd('AT+RST\r\n')
AT + RESTORE: Loại lệnh này được sử dụng để khôi phục cài đặt gốc có nghĩa là, khi lệnh này được nhập thì tất cả các tham số sẽ tự động được đặt lại về mặc định của một người.
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
AT + CWMODE? : Loại lệnh này được sử dụng để truy vấn chế độ WiFi của ESP8266.
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the WiFi mode
AT + CWMODE = 1 : Điều này đặt chế độ WiFi của ESP8266 trong trường hợp này ở chế độ trạm.
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the WiFi mode = Station mode
AT + CWJAP = "SSID", "PASSWORD"\r\n', timeout=TIME_ms : Điều này kết nối ESP8266 với một AP có SSID và mật khẩu được cung cấp, Thời gian chờ ở đây là thời gian kết nối lại.
Connect_WiFi('AT+CWJAP="YOUR_SSID","YOUR_PASSWORD"\r\n', timeout=5000) #Connect to AP
AT + CIFSR: Lệnh này lấy địa chỉ IP cục bộ.
Send_AT_Cmd('AT+CIFSR\r\n')
AT + CIPMUX = 1: Lệnh này được sử dụng để kích hoạt nhiều kết nối (tối đa 4)
Send_AT_Cmd('AT+CIPMUX=1\r\n')
AT + CIPSERVER = 1: Lệnh này cấu hình ESP8266 làm máy chủ.
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n')
Trong khi vòng lặp
Bên trong vòng lặp while, trước tiên chúng ta sẽ gọi Rx_ESP_Data() trả về dữ liệu mà ESP8266 nhận được. Điều này được lưu trong biến 'res.'
Thêm độ trễ 2 giây trước khi tiếp tục.
res =""
res=Rx_ESP_Data()
utime.sleep(2.0)
Tiếp theo, chúng tôi sẽ kiểm tra xem bộ đệm có chứa kết nối IPD hay không. Nếu có, hãy trả lời bằng một cái bắt tay HTML.
Chúng tôi sẽ có được chỉ số nhiệt độ và độ ẩm và lưu nó ở 'nhiệt độ' và 'hum' tương ứng. Chúng sẽ được in trong bảng điều khiển shell sau thời gian trễ 3 giây. Chúng tôi sử dụng đối tượng cảm biến trên phương pháp thích hợp, ví dụ: nhiệt độ () để có được chỉ số nhiệt độ tính bằng độ C và độ ẩm để có được giá trị độ ẩm theo tỷ lệ phần trăm. Ngoài ra, chúng tôi cũng chuyển đổi chúng thành các giá trị chuỗi vì chúng tôi sẽ hiển thị chúng trên thẻ trong máy chủ web
Phản hồi cũng sẽ được in trong thiết bị đầu cuối shell. Ngoài ra, chúng tôi lấy ID kết nối và in nó.
if '+IPD' in res: # if the buffer contains IPD(a connection), then respond with HTML handshake
sensor.measure()
temp = str(sensor.temperature())
hum = str(sensor.humidity())
print(temp)
print( hum)
print('__________________')
utime.sleep(3)
id_index = res.find('+IPD')
print("resp:")
print(res)
connection_id = res[id_index+5]
print("connectionId:" + connection_id)
Sau đó, bằng cách sử dụng đối tượng uart trên phương thức write(), chúng ta sẽ gửi các byte đến UART. Đầu tiên, chúng tôi đang viết lệnh AT: AT + CIPSEND = 'ID', 'LENGTH' Điều này sẽ đặt độ dài của dữ liệu sẽ được gửi. Tiếp theo sau độ trễ 1 giây, chúng tôi sẽ viết tập lệnh HTML sẽ xây dựng trang web vào cổng nối tiếp. Sau đó, chúng tôi sẽ đóng nhiều kết nối khi chúng tôi đang gửi lệnh AT: AT + CIPCLOSE = 'ID'. Sau đó, chúng tôi sẽ đặt lại bộ đệm và chờ kết nối.
print ('! Incoming connection - sending webpage')
uart0.write('AT+CIPSEND='+connection_id+',1569'+'\r\n') #Send a HTTP response then a webpage as bytes the 108 is the amount of bytes you are sending, change this if you change the data sent below
utime.sleep(1.0)
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
html ='<html> <head> <meta http-equiv=\"refresh\" content=\"10\"> <title>Raspberry Pi Pico Web Server</title> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"> <link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\"> <link rel=\"icon\" href=\"data:,\"> <style> html {font-family: Arial; display: inline-block; text-align: center;} p { font-size: 1.2rem;} body { margin: 0;} .top_nav { overflow: hidden; background-color: #da0a0a; color: white; font-size: 1rem; } .content { padding: 30px; } .card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); } .cards { max-width: 800px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } .value { font-size: 3rem; } .symbol { font-size: 2rem; } </style> </head> <body> <div class=\"top_nav\"> <h1>Raspberry Pi Pico DHT22 Web Server</h1> </div> <div class=\"content\"> <div class=\"cards\"> <div class=\"card\"> <p><i class=\"fas fa-thermometer-half fa-3x\" style=\"color:#da0a0a;\"></i><span class=\"symbol\">Temperature</span></p><p><span class=\"value\"><span id=\"temperature_Celsius\">' + temp + '</span> °C</span></p> </div> <div class=\"card\"> <p><i class=\"fas fa-tint\" style=\"color:#da0a0a;\"></i> <span class=\"symbol\">Humidity</span></p><p><span class=\"value\"><span id=\"humidity\">' + hum + '</span> %</span></p> </div> </div> </div> </body> </html>'
uart0.write(html +'\r\n')
utime.sleep(4.0)
Send_AT_Cmd('AT+CIPCLOSE='+ connection_id+'\r\n') # once file sent, close connection
utime.sleep(4.0)
res="" #reset buffer
print ('Waiting For connection...')
Tạo trang Web (HTML+CSS)
Để xây dựng trang web, chúng tôi sẽ thêm mã HTML và để tạo kiểu, chúng tôi sẽ thêm tập lệnh CSS.
Bây giờ chúng ta hãy đi qua từng dòng mã HTML để hiểu cách nó xây dựng trang web.
Trong tài liệu HTML này, chúng tôi sử dụng thẻ, đoạn văn, tiêu đề, biểu tượng và thẻ tiêu đề để tạo một trang web. Trang web này hiển thị số đọc nhiệt độ và độ ẩm của cảm biến DHT22.
HTML là một ngôn ngữ đánh dấu siêu văn bản được sử dụng để xây dựng các trang web. Tất cả các trình duyệt web đều hiểu ngôn ngữ này và có thể đọc các trang web dựa trên ngôn ngữ HTML.
Trong HTML, chúng tôi đặt tất cả nội dung của một trang web giữa các thẻ <html> và </html>. Thẻ <html> hiển thị phần đầu của một trang web và </html> cho biết sự kết thúc của một trang web.
Mã HTML chủ yếu bao gồm hai phần như đầu và thân. Phần đầu chứa CSS, tập lệnh, thẻ meta, liên kết của các tài nguyên bên ngoài và mã tạo kiểu. Nó được đặt giữa các thẻ <head> và </head>.
'<html> <head> <meta http-equiv=\"refresh\" content=\"10\"> <title>Raspberry Pi Pico Web Server</title> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"> <link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\"> <link rel=\"icon\" href=\"data:,\"> <style> html {font-family: Arial; display: inline-block; text-align: center;} p { font-size: 1.2rem;} body { margin: 0;} .top_nav { overflow: hidden; background-color: #da0a0a; color: white; font-size: 1rem; } .content { padding: 30px; } .card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); } .cards { max-width: 800px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } .value { font-size: 3rem; } .symbol { font-size: 2rem; } </style> </head>
Tiêu đề, Biểu tượng và tiêu đề HTTP
Chúng tôi sẽ bắt đầu với tiêu đề của trang web. Thẻ <title> sẽ cho biết phần đầu của tiêu đề và thẻ </title> sẽ cho biết kết thúc. Ở giữa các thẻ này, chúng tôi sẽ chỉ định "Raspberry Pi Pico Web Server" sẽ được hiển thị trên thanh tiêu đề của trình duyệt.
<title>Raspberry Pi Pico Web Server</title>
Thẻ meta http-equiv này cung cấp các thuộc tính cho tiêu đề HTTP. Thuộc tính http-equiv lấy nhiều giá trị hoặc thông tin để mô phỏng phản hồi tiêu đề. Trong ví dụ này, chúng tôi sử dụng thuộc tính http-equiv để làm mới nội dung của trang web sau mỗi khoảng thời gian được chỉ định. Người dùng không bắt buộc phải làm mới trang web để nhận các giá trị cảm biến được cập nhật. Dòng này buộc trang HTML tự làm mới sau mỗi 10 giây. Hơn nữa, thẻ meta này sẽ đảm bảo máy chủ web của chúng tôi có sẵn cho tất cả các trình duyệt, ví dụ: điện thoại thông minh, máy tính xách tay, máy tính, v.v.
<meta http-equiv=\"refresh\" content=\"10\">
<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">
Trên trang web của chúng tôi, chúng tôi cũng sẽ hiển thị các biểu tượng. Thẻ liên kết này tải các biểu tượng được sử dụng trong trang web.
<link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\">
Tạo kiểu trang web với CSS
CSS được sử dụng để cung cấp các kiểu cho một trang web. Để thêm các tệp CSS vào thẻ head, chúng tôi sử dụng các thẻ <style></style>. Mã CSS này tạo kiểu cho các thẻ và trang web bằng cách chỉ định màu sắc, phông chữ, kích thước phông chữ, v.v.
Mã CSS này đặt căn chỉnh văn bản, đệm, lề và chiều rộng của các thẻ nội dung của tài liệu HTML cùng với kích thước phông chữ, màu sắc của thẻ, v.v. Chúng tôi sử dụng thẻ để hiển thị các chỉ số Nhiệt độ và Độ ẩm từ DHT22. Trong HTML, thẻ là một hộp có viền có các tính năng như đệm. Nội dung. Đầu trang, chân trang, màu sắc, v.v.
<style> html {font-family: Arial; display: inline-block; text-align: center;} p { font-size: 1.2rem;} body { margin: 0;} .top_nav { overflow: hidden; background-color: #da0a0a; color: white; font-size: 1rem; } .content { padding: 30px; } .card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); } .cards { max-width: 800px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } .value { font-size: 3rem; } .symbol { font-size: 2rem; } </style>
Nội dung trang web HTML
Phần quan trọng thứ hai của tài liệu HTML là phần nội dung đi vào bên trong các thẻ <body> và < / body >. Phần nội dung bao gồm nội dung chính của trang web như tiêu đề, hình ảnh, nút, biểu tượng, bảng, biểu đồ, v.v. Ví dụ: trong máy chủ web dựa trên Raspberry Pi Pico DHT22 MicroPython này, phần thân máy bao gồm một tiêu đề và hai thẻ để hiển thị số đọc cảm biến.
<body> <div class=\"top_nav\"> <h1>Raspberry Pi Pico DHT22 Web Server</h1> </div> <div class=\"content\"> <div class=\"cards\"> <div class=\"card\"> <p><i class=\"fas fa-thermometer-half fa-3x\" style=\"color:#da0a0a;\"></i><span class=\"symbol\">Temperature</span></p><p><span class=\"value\"><span id=\"temperature_Celsius\">' + temp + '</span> °C</span></p> </div> <div class=\"card\"> <p><i class=\"fas fa-tint\" style=\"color:#da0a0a;\"></i> <span class=\"symbol\">Humidity</span></p><p><span class=\"value\"><span id=\"humidity\">' + hum + '</span> %</span></p> </div> </div> </div> </body> </html>'
Chúng tôi sẽ bao gồm tiêu đề của trang web của chúng tôi bên trong các thẻ <h1>< / h1> và nó sẽ là "Raspberry Pi Pico DHT22 Web Server".
<h1>Raspberry Pi Pico DHT22 Web Server</h1>
Tiếp theo, chúng tôi sẽ bao gồm các dòng mã sau để hiển thị văn bản và thẻ để đọc nhiệt độ và độ ẩm cùng với các đơn vị và biểu tượng.
<div class=\"top_nav\"> <h1>Raspberry Pi Pico DHT22 Web Server</h1> </div> <div class=\"content\"> <div class=\"cards\"> <div class=\"card\"> <p><i class=\"fas fa-thermometer-half fa-3x\" style=\"color:#da0a0a;\"></i><span class=\"symbol\">Temperature</span></p><p><span class=\"value\"><span id=\"temperature_Celsius\">' + temp + '</span> °C</span></p> </div> <div class=\"card\"> <p><i class=\"fas fa-tint\" style=\"color:#da0a0a;\"></i> <span class=\"symbol\">Humidity</span></p><p><span class=\"value\"><span id=\"humidity\">' + hum + '</span> %</span></p> </div> </div> </div>
Cuộc biểu tình
Sau khi bạn đã sao chép mã sau vào một tệp mới, hãy nhấp vào biểu tượng 'Lưu' để lưu mã chương trình trên PC của bạn.
Sau khi bạn đã lưu mã, hãy nhấn nút Run để tải mã lên bảng của bạn. Trước khi tải mã lên, hãy đảm bảo rằng bảng chính xác được chọn.
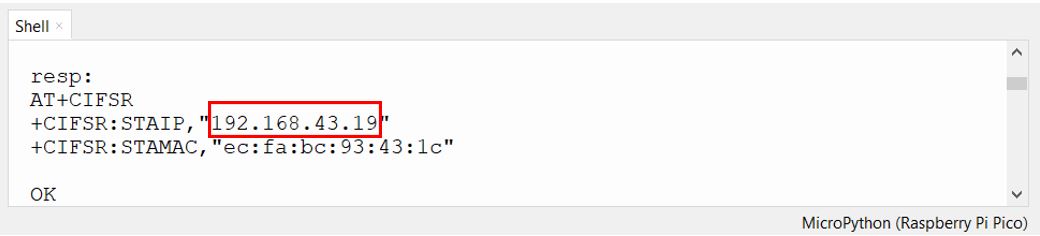
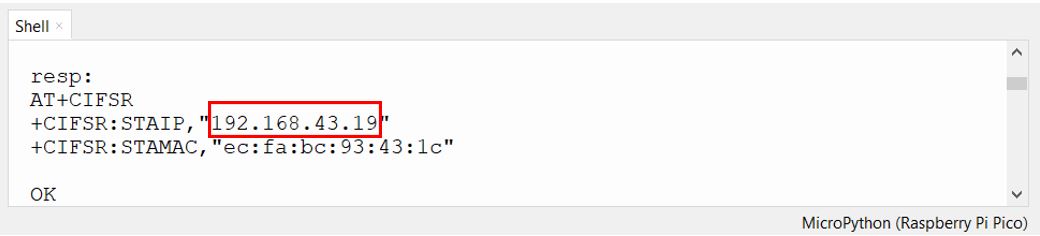
Trong thiết bị đầu cuối shell của IDE, bạn sẽ có thể xem địa chỉ IP sau khi kết nối thành công được thiết lập:

Bây giờ, hãy mở trình duyệt web của bạn trên máy tính xách tay hoặc điện thoại di động của bạn và nhập địa chỉ IP mà chúng tôi đã tìm thấy trong bước cuối cùng. Ngay sau khi bạn nhập địa chỉ IP trên trình duyệt web của mình và nhấn enter, máy chủ web Raspberry Pi Pico sẽ nhận được yêu cầu HTTP.

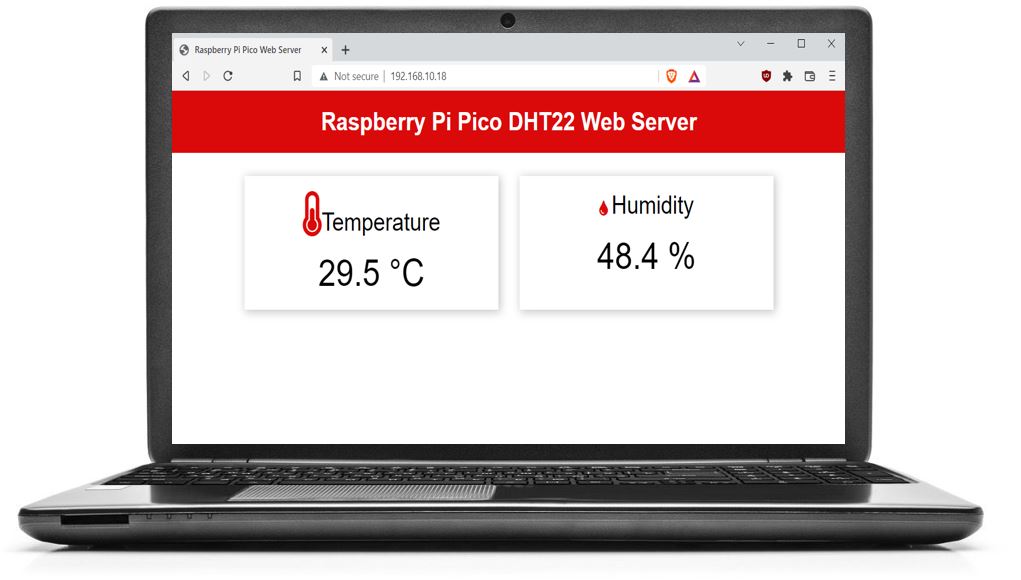
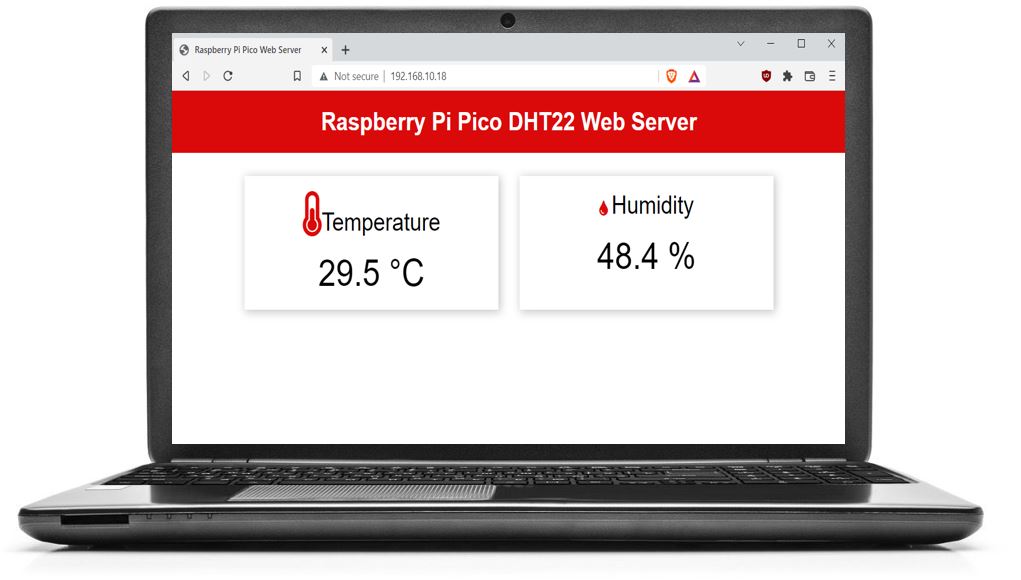
Bạn sẽ thấy trang web có các giá trị nhiệt độ mới nhất trong trình duyệt web của mình:

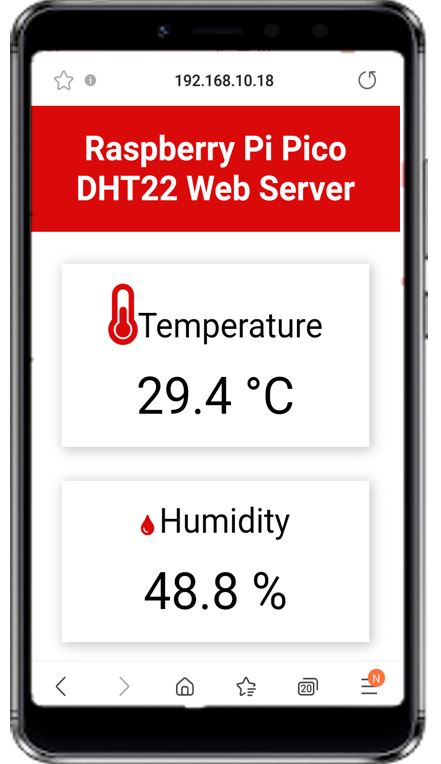
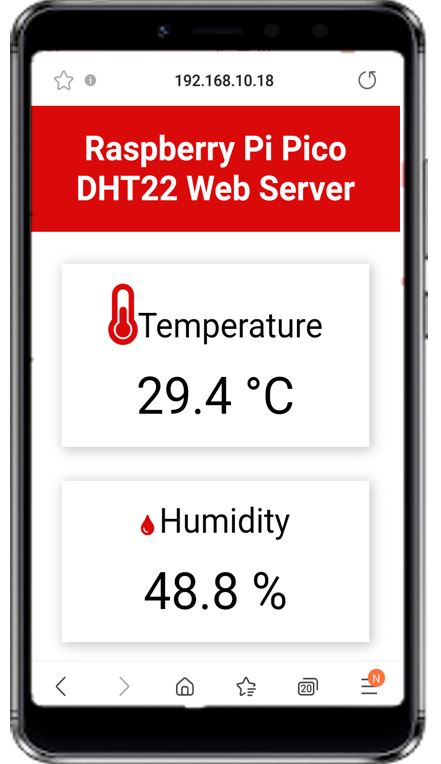
Trang web được xem từ điện thoại di động sẽ trông như thế này:

Tán Lục Giác (472)
Tán Hàn - Weldnut (33)
Tán Keo - Lock Nut (227)
Tán Khía - Flange Nut (50)
 Tán Dài (3)
Tán Dài (3)
Tán Bầu (39)
Tán Khóa (58)
Tán Cánh Chuồn (17)
Tán Cài (6)
Tán Vuông (11)
Vú Mỡ (Nipple Grease) (23)
Nut-With Knurled Heads (24)
Quick-Lock Nuts (16)
Blocks for Adjusting Bolts (207)
Threaded Stopper Blocks (52)
Bearing Lock Nuts (78)
Lông Đền Phẳng - Flat Washer (315)
Lông Đền Vênh - Spring Washer (244)
Lông Đền Vuông (25)
Lông Đền Răng (91)
Lông Đền Răng Cưa (77)
Lông Đền Nord-Lock (95)
Lông Đền Heico-Lock (101)
Lông Đền Vênh Loại Lượn Sóng (7)
Lông Đền Lượn Sóng (15)
Lông Đền Lò Xo Đĩa (25)
Lông Đền Chén (1)
 Lông Đền Cầu (5)
Lông Đền Cầu (5)
Lông Đền Làm Kín (Dạng Phớt) (4)
Gối Đỡ Vòng Bi UCP (67)
Gối Đỡ Vòng Bi UCF (50)
Gối Đỡ Vòng Bi UCPA (6)
Gối Đỡ Vòng Bi UCFC (14)
Gối Đỡ Vòng Bi UCFL (25)
Gối Đỡ Vòng Bi UCFK (3)
Gối Đỡ Vòng Bi UCT (18)
Gối Đỡ Vòng Bi Đũa Mặt Bích Vuông (1)
Gối Đỡ Vòng Bi Đũa Mặt Bích Tròn (1)
Gối Đỡ UCHA (2)
Vòng Bi UC (41)
Vòng Bi UK (2)
Vỏ Gối Đỡ (22)
Phụ Kiện Gối Đỡ (27)
 Gối Đỡ Khác (2)
Gối Đỡ Khác (2)
Con Lăn Bi Loại Ép Chặt (24)
Con Lăn Bi Loại Thân Lục Giác (22)
Con Lăn Bi Loại Thân Tròn (5)
Con Lăn Bi Loại Đế Mặt Bích (4)
Con Lăn Bi Loại Đinh Tán Đầu Tròn (4)
Con Lăn Bi Loại Vít Cấy (12)
Con Lăn Bi Loại Đẩy Bi Có Ren (3)
Con Lăn Bi Loại Đẩy Bi Không Ren (3)
Ball Rollers Press (1)
Ball Plungers Roller (10)
Press Fit Plungers Roller (6)
Đầu Nối Nhanh Khí Nén Thẳng (1340)
Đầu Nối Nhanh Khí Nén Thẳng - Có Ren (2935)
Đầu Nối Nhanh Khí Nén Cong (585)
Đầu Nối Nhanh Khí Nén Cong - Có Ren (2995)
Đầu Nối Nhanh Khí Nén Chữ Y (475)
Đầu Nối Nhanh Khí Nén Chữ Y - Có Ren (557)
Đầu Nối Nhanh Khí Nén Chữ T (514)
Đầu Nối Nhanh Khí Nén Chữ T - Có Ren (1790)
Đầu Nối Nhanh Khí Nén Chữ Thập (70)
Đầu Nối Nhanh Khí Nén Lắp Vách (106)
Đầu Nối Khí Nén Kim Loại (1)
















![Ốc Inox 304 là gì? Tất tần tật về Bulong, Vít Inox 304 [Tiêu chuẩn & Phân loại]](http://cms.mecsu.vn/uploads/media/2025/11/bulong dau luc giac inox 304 3.jpg)


