Giao diện Raspberry Pi Pico với đèn LED và ESP-01
Phần này hướng dẫn cách kết nối Raspberry Pi Pico với đèn LED và ESP-01.
Các bộ phận cần thiết
Chúng tôi sẽ yêu cầu các thành phần sau:
-
Raspberry Pi Pico
-
DẪN
-
Điện trở 220 ohm
-
Mô-đun ESP-01
-
Dây kết nối
-
Breadboard
Raspberry Pi Pico với đèn LED
Kết nối chân đầu ra của Raspberry Pi Pico với cực dương của đèn LED thông qua điện trở giới hạn dòng điện 220 ohm. Ngoài ra, hãy đảm bảo kết nối cực âm của đèn LED với chân nối đất của bảng.
Các kết nối giữa hai thiết bị mà chúng tôi đang sử dụng có thể được nhìn thấy bên dưới.
|
DẪN
|
Raspberry Pi Pico
|
|
Cực âm (-)
|
GND ·
|
|
Cực dương (+)
|
GP16 ·
|
Raspberry Pi Pico với ESP-01
Mô-đun ESP-01 bao gồm 8 chân. Tuy nhiên, chúng tôi sẽ sử dụng 5 chân để kết nối với bảng Pi Pico. Chúng bao gồm các chân VCC, EN, GND, RX và TX. Các chân RX và TX của mô-đun sẽ được kết nối với các chân UART của bảng Pi Pico. Trước tiên chúng ta hãy xem xét các Chân Raspberry Pi Pi UART.
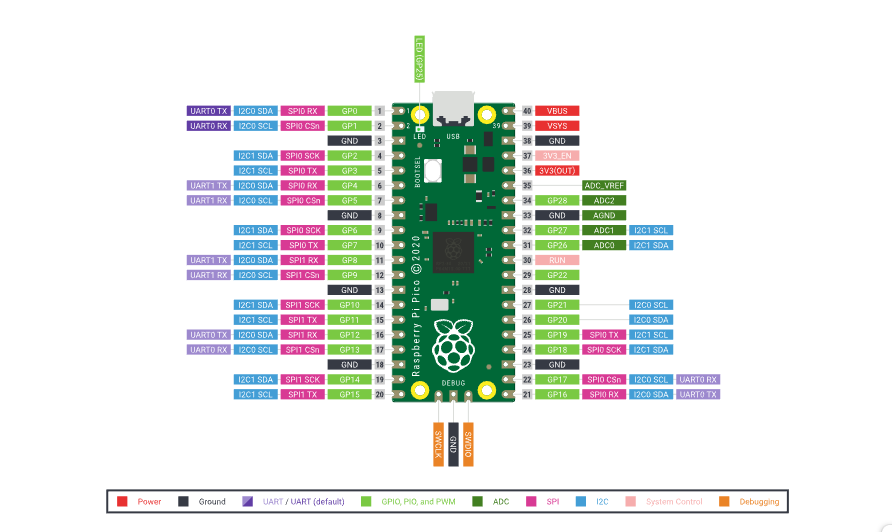
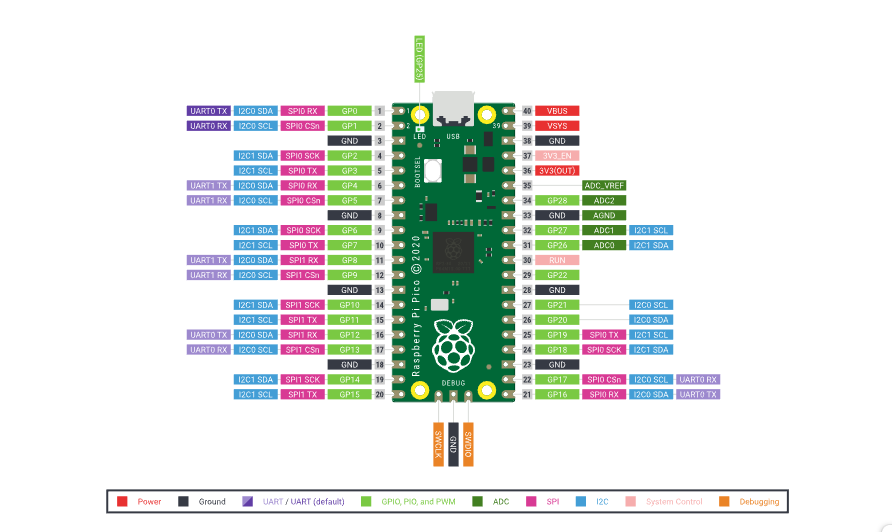
Chân Raspberry Pi Pico UART
Raspberry Pi Pico chứa hai thiết bị ngoại vi giống hệt nhau với các FIFOs 32×8 Tx và 32×12 Rx riêng biệt.

Bảng sau liệt kê các chân GPIO cho cả hai thiết bị ngoại vi UART được tiếp xúc trên sơ đồ chân của bảng phát triển Raspberry Pi Pico.
|
Chân UART
|
Chân GPIO
|
|
UART0-TX
|
GP0 / GP12 / GP16
|
|
UART0-RX
|
GP1 / GP13 / GP17
|
|
UART1-TX
|
GP4/GP8
|
|
UART1-RX
|
GP5/GP9
|
Đối với hướng dẫn này, chúng tôi sẽ sử dụng chân UART0-TX và RX.
Làm theo sơ đồ kết nối bên dưới để kết nối hai thiết bị.
|
Raspberry Pi Pico
|
ESP-01 ·
|
|
3.3V
|
VCC
|
|
3.3V
|
EN
|
|
GND ·
|
GND ·
|
|
GP1 (UART0 RX)
|
TX
|
|
GP0 (UART0 TX)
|
RX
|
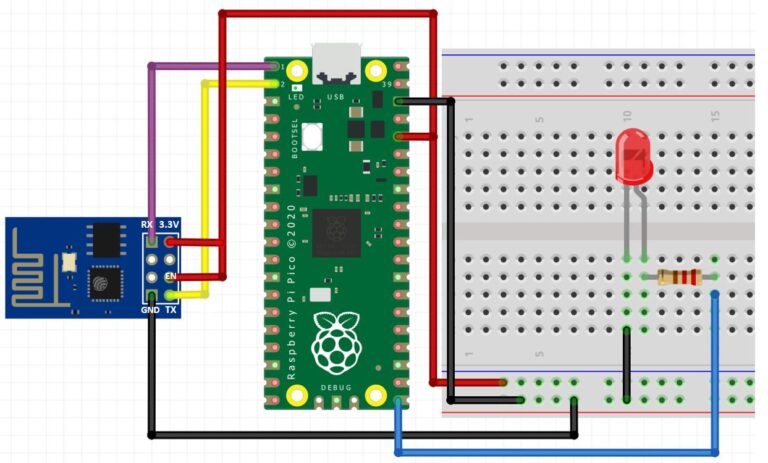
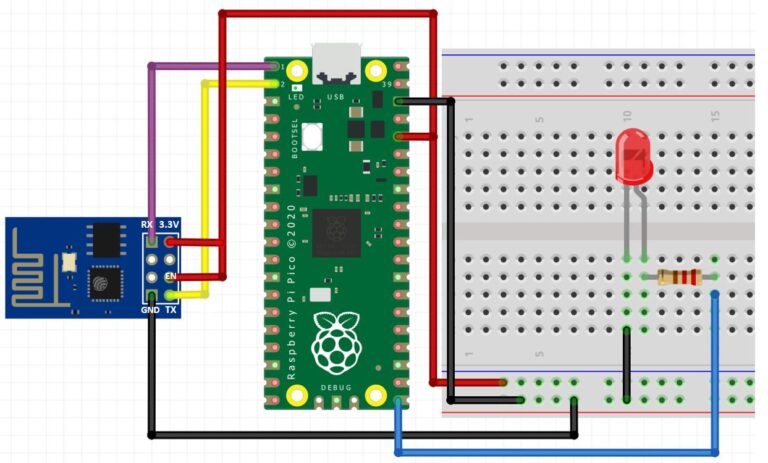
Sơ đồ kết nối Raspberry Pi Pico với đèn LED và ESP-01
Chúng tôi đã sử dụng các kết nối tương tự như được đưa ra trong hai bảng trên. Cả ba thiết bị sẽ được nối đất chung.
Sơ đồ dưới đây cho thấy sơ đồ kết nối của Raspberry Pi Pico với đèn LED và ESP-01.

MicroPython Script Raspberry Pi Pico Điều khiển GPIO Đầu ra Máy chủ web
import uos
import machine
import utime
from machine import Pin
recv_buf="" # receive buffer global variable
led_state = "OFF"
print()
print("Machine: \t" + uos.uname()[4])
print("MicroPython: \t" + uos.uname()[3])
led=Pin(16,Pin.OUT)
uart0 = machine.UART(0, baudrate=115200)
print(uart0)
def Rx_ESP_Data():
recv=bytes()
while uart0.any()>0:
recv+=uart0.read(1)
res=recv.decode('utf-8')
return res
def Connect_WiFi(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
utime.sleep(7.0)
Wait_ESP_Rsp(uart, timeout)
print()
def Send_AT_Cmd(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
Wait_ESP_Rsp(uart, timeout)
print()
def Wait_ESP_Rsp(uart=uart0, timeout=3000):
prvMills = utime.ticks_ms()
resp = b""
while (utime.ticks_ms()-prvMills)<timeout:
if uart.any():
resp = b"".join([resp, uart.read(1)])
print("resp:")
try:
print(resp.decode())
except UnicodeError:
print(resp)
Send_AT_Cmd('AT\r\n') #Test AT startup
Send_AT_Cmd('AT+GMR\r\n') #Check version information
Send_AT_Cmd('AT+CIPSERVER=0\r\n') #Check version information
Send_AT_Cmd('AT+RST\r\n') #Check version information
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the Wi-Fi mode = Station mode
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode again
Connect_WiFi('AT+CWJAP="A1601","123456789104"\r\n', timeout=5000) #Connect to AP
Send_AT_Cmd('AT+CIFSR\r\n',timeout=5000) #Obtain the Local IP Address
Send_AT_Cmd('AT+CIPMUX=1\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
print ('Starting connection to ESP8266...')
while True:
res =""
res=Rx_ESP_Data()
utime.sleep(2.0)
if '+IPD' in res: # if the buffer contains IPD(a connection), then respond with HTML handshake
id_index = res.find('+IPD')
if '?led_on' in res:
print('LED ON')
led_state = "ON"
led.value(1) #Set led turn on
if '?led_off' in res:
print('LED OFF')
led.value(0) #Set led turn on
led_state = "OFF"
print("resp:")
print(res)
connection_id = res[id_index+5]
print("connectionId:" + connection_id)
print ('! Incoming connection - sending webpage')
uart0.write('AT+CIPSEND='+connection_id+',1082'+'\r\n') #Send a HTTP response then a webpage as bytes the 108 is the amount of bytes you are sending, change this if you change the data sent below
utime.sleep(1.0)
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
html ='<html> <head> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"> <link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\"> <style> html { font-family: Arial; display: inline-block; margin: 0px auto; text-align: center; } .button { background-color: #ce1b0e; border: none; color: white; padding: 16px 40px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .button1 { background-color: #000000; } </style> </head> <body> <h2>Raspberry Pi Pico Web Server</h2> <p>LED state: <strong>' + led_state + '</strong></p> <p> <i class=\"fas fa-lightbulb fa-3x\" style=\"color:#c81919;\"></i> <a href=\\\"?led_on\\\"><button class=\"button\">LED ON</button></a> </p> <p> <i class=\"far fa-lightbulb fa-3x\" style=\"color:#000000;\"></i> <a href=\\\"?led_off\\\"><button class=\"button button1\">LED OFF</button></a> </p> </body> </html>'
uart0.write(html +'\r\n')
utime.sleep(6.0)
Send_AT_Cmd('AT+CIPCLOSE='+ connection_id+'\r\n') # once file sent, close connection
utime.sleep(6.0)
res="" #reset buffer
print ('Waiting For connection...')
Mã hoạt động như thế nào?
Chúng tôi sẽ bắt đầu bằng cách nhập uos và mô-đun máy. Chúng tôi cũng nhập mô-đun utime để chúng tôi có thể thêm độ trễ 10 giây giữa các lần đọc của chúng tôi. Hơn nữa, chúng tôi nhập lớp Pin từ mô-đun máy vì chúng tôi phải xử lý chân GPIO được kết nối với đèn LED.
import uos
import machine
import utime
from machine import Pin
Sau đó, chúng tôi sẽ in thông tin về hệ điều hành hiện tại của chúng tôi trong thiết bị đầu cuối Thonny shell. Chúng tôi sẽ uos.uname() và in phiên bản hệ điều hành và phát hành.
print()
print("Machine: \t" + uos.uname()[4])
print("MicroPython: \t" + uos.uname()[3])
Tiếp theo chúng ta sẽ tạo một biến giữ trạng thái của đèn LED. Chúng tôi cũng đang hiển thị trạng thái hiện tại của đèn LED trên trang web. Do đó, chúng tôi sẽ lưu trạng thái của đèn LED trong biến led_state. Ban đầu, chúng tôi đặt giá trị led_state thành TẮT.
led_state = "OFF"
Trong dòng này, chúng ta tạo một đối tượng của đối tượng Pin "led".
led=Pin(16,Pin.OUT)
Lớp Pin() lấy ba tham số như hình dưới đây:
Pin(Pin_number, pin_mode, pull, value)
-
Đối số đầu tiên là một số pin mà chúng ta muốn cấu hình ở các chế độ khác nhau như đầu vào, đầu ra, v.v.
-
Đối số thứ hai xác định chế độ pin như đầu vào kỹ thuật số (Pin.IN), đầu ra kỹ thuật số (Pin.OUT), cống mở (OPEN_DRAIN).
-
Đối số thứ ba chỉ định nếu chúng ta muốn kích hoạt điện trở bên trong kéo lên và kéo xuống của chân GPIO. Những điện trở kéo lên và kéo xuống này trở nên tiện dụng khi chúng ta muốn sử dụng chân GPIO làm chân đầu vào kỹ thuật số (PULL_UP hoặc PULL_DOWN).
-
Đối số cuối cùng xác định trạng thái ban đầu của chân GPIO là mức cao hoạt động (1) hoặc thấp hoạt động (0). Tuy nhiên, theo mặc định, trạng thái ban đầu GPIO khi đặt lại là 0 (hoạt động thấp).
Khởi tạo giao tiếp UART
Sau đó, chúng ta sẽ tạo một đối tượng uart bằng cách sử dụng UART() và chỉ định kênh UART làm tham số đầu tiên và tốc độ truyền làm tham số thứ hai. Chúng tôi đang sử dụng UART0 trong trường hợp này với tốc độ truyền 115200 cho giao tiếp uart. ESP8266 có tốc độ truyền mặc định là 115200, do đó chúng tôi sẽ sử dụng cùng một tốc độ truyền ở đây cho giao tiếp Raspberry Pi Pico UART để tạo đồng bộ hóa. Hơn nữa, chúng tôi cũng sẽ in các chi tiết UART trong thiết bị đầu cuối vỏ.
uart0 = machine.UART(0, baudrate=115200)
print(uart0)
Hàm Connect_WiFi() này được sử dụng để kết nối ESP8266 với WiFi.
def Connect_WiFi(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
utime.sleep(7.0)
Wait_ESP_Rsp(uart, timeout)
print()
Tiếp theo, chúng ta sẽ định nghĩa ba hàm. Cái đầu tiên là Rx_ESP_Data(). Điều này đọc dữ liệu nối tiếp đang được nhận. Dữ liệu này được giải mã từ định dạng UTF-8 và được trả về.
def Rx_ESP_Data():
recv=bytes()
while uart0.any()>0:
recv+=uart0.read(1)
res=recv.decode('utf-8')
return res
Hàm thứ hai là Send_AT_Cmd(cmd, uart=uart0, timeout=3000). Nó có ba tham số, lệnh AT, kênh UART và thời gian phản hồi. Chức năng này sẽ được sử dụng để nó gửi lệnh AT đến ESP8266 thông qua uart0. Thời gian phản hồi được đặt thành 3 giây.
def Send_AT_Cmd(cmd, uart=uart0, timeout=3000):
print("CMD: " + cmd)
uart.write(cmd)
Wait_ESP_Rsp(uart, timeout)
print()
Hàm Wait_ESP_Rsp(uart=uart0, timeout=3000) đợi 3 giây để nhận được phản hồi từ ESP8266. Sau khi nhận được dữ liệu từ ESP8266, nó nối các byte nhận được và in chúng trên thiết bị đầu cuối shell.
def Wait_ESP_Rsp(uart=uart0, timeout=3000):
prvMills = utime.ticks_ms()
resp = b""
while (utime.ticks_ms()-prvMills)<timeout:
if uart.any():
resp = b"".join([resp, uart.read(1)])
print("resp:")
try:
print(resp.decode())
except UnicodeError:
print(resp)
Lệnh AT
Bây giờ chúng ta hãy xem xét loạt lệnh AT mà chúng ta sẽ gửi qua UART0 đến ESP8266.
Send_AT_Cmd('AT\r\n') #Test AT startup
Send_AT_Cmd('AT+GMR\r\n') #Check version information
Send_AT_Cmd('AT+CIPSERVER=0\r\n') #Check version information
Send_AT_Cmd('AT+RST\r\n') #Check version information
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the Wi-Fi mode = Station mode
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the Wi-Fi mode again
Connect_WiFi('AT+CWJAP="YOUR_SSID","YOUR_PASSWORD"\r\n', timeout=5000) #Connect to AP
Send_AT_Cmd('AT+CIFSR\r\n',timeout=5000) #Obtain the Local IP Address
Send_AT_Cmd('AT+CIPMUX=1\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n') #Obtain the Local IP Address
utime.sleep(1.0)
AT: Loại lệnh này được sử dụng để kiểm tra chức năng khởi động của mô-đun WiFi. Phản hồi sẽ ổn, chống lại lệnh này nếu mọi thứ đều ổn.
Send_AT_Cmd('AT\r\n') #Test AT startup
AT + GMR : Loại lệnh AT này được sử dụng để kiểm tra phiên bản lệnh AT và chúng tôi đã sử dụng phiên bản SDK của lệnh AT trong loại mô-đun WIFI này.
Send_AT_Cmd('AT+GMR\r\n') #Check version information
AT + CIPSERVER = 0: Điều này cấu hình ESP8266 làm máy chủ và đặt chế độ là 0, có nghĩa là xóa máy chủ (cần phải làm theo bằng cách khởi động lại)
Send_AT_Cmd('AT+CIPSERVER=0\r\n')
AT + RST: Loại lệnh này được sử dụng để đặt lại mô-đun WiFi khi nó ở trong tình trạng hoạt động. Phản hồi sẽ ổn, khi đặt lại mô-đun.
Send_AT_Cmd('AT+RST\r\n')
AT + RESTORE: Loại lệnh này được sử dụng để khôi phục cài đặt gốc có nghĩa là, khi lệnh này được nhập thì tất cả các tham số sẽ tự động được đặt lại về mặc định của một người.
Send_AT_Cmd('AT+RESTORE\r\n') #Restore Factory Default Settings
AT + CWMODE? : Loại lệnh này được sử dụng để truy vấn chế độ WiFi của ESP8266.
Send_AT_Cmd('AT+CWMODE?\r\n') #Query the WiFi mode
AT + CWMODE = 1 : Điều này đặt chế độ WiFi của ESP8266 trong trường hợp này ở chế độ trạm.
Send_AT_Cmd('AT+CWMODE=1\r\n') #Set the WiFi mode = Station mode
AT + CWJAP = "SSID", "PASSWORD"\r\n', timeout=TIME_ms : Điều này kết nối ESP8266 với một AP có SSID và mật khẩu được cung cấp, Thời gian chờ ở đây là thời gian kết nối lại.
Connect_WiFi('AT+CWJAP="YOUR_SSID","YOUR_PASSWORD"\r\n', timeout=5000) #Connect to AP
AT + CIFSR: Lệnh này lấy địa chỉ IP cục bộ.
Send_AT_Cmd('AT+CIFSR\r\n')
AT + CIPMUX = 1: Lệnh này được sử dụng để kích hoạt nhiều kết nối (tối đa 4)
Send_AT_Cmd('AT+CIPMUX=1\r\n')
AT + CIPSERVER = 1: Lệnh này cấu hình ESP8266 làm máy chủ.
Send_AT_Cmd('AT+CIPSERVER=1,80\r\n')
trong khi vòng lặp
Bên trong vòng lặp while, trước tiên chúng ta sẽ gọi Rx_ESP_Data() trả về dữ liệu mà ESP8266 nhận được. Điều này được lưu trong biến 'res.'
Thêm độ trễ 2 giây trước khi tiếp tục.
res =""
res=Rx_ESP_Data()
utime.sleep(2.0)
Tiếp theo, chúng tôi sẽ kiểm tra xem bộ đệm có chứa kết nối IPD hay không. Nếu có, hãy trả lời bằng một cái bắt tay HTML.
Chúng tôi sẽ kiểm tra xem yêu cầu có chứa chuỗi '?led_on' hay '?led_off'. Nếu chúng tôi nhận được ?led_on trong yêu cầu thì chúng tôi sẽ bật đèn LED và cũng cập nhật trạng thái của biến chỉ báo LED (led_state) thành BẬT. Tương tự như vậy, nếu chúng tôi nhận được ?led_off theo yêu cầu thì chúng tôi sẽ tắt đèn LED và cũng cập nhật trạng thái của biến chỉ báo LED (led_state) thành TẮT.
Phản hồi cũng sẽ được in trong thiết bị đầu cuối shell. Ngoài ra, chúng tôi lấy ID kết nối và in nó.
if '+IPD' in res: # if the buffer contains IPD(a connection), then respond with HTML handshake
id_index = res.find('+IPD')
if '?led_on' in res:
print('LED ON')
led_state = "ON"
led.value(1) #Set led turn on
if '?led_off' in res:
print('LED OFF')
led.value(0) #Set led turn on
led_state = "OFF"
print("resp:")
print(res)
connection_id = res[id_index+5]
print("connectionId:" + connection_id)
Sau đó, bằng cách sử dụng đối tượng uart trên phương thức write(), chúng ta sẽ gửi các byte đến UART. Đầu tiên, chúng tôi đang viết lệnh AT: AT + CIPSEND = 'ID', 'LENGTH' Điều này sẽ đặt độ dài của dữ liệu sẽ được gửi. Tiếp theo sau độ trễ 1 giây, chúng tôi sẽ viết tập lệnh HTML sẽ xây dựng trang web vào cổng nối tiếp. Sau đó, chúng tôi sẽ đóng nhiều kết nối khi chúng tôi đang gửi lệnh AT: AT + CIPCLOSE = 'ID'. Sau đó, chúng tôi sẽ đặt lại bộ đệm và chờ kết nối.
print ('! Incoming connection - sending webpage')
uart0.write('AT+CIPSEND='+connection_id+',1082'+'\r\n') #Send a HTTP response then a webpage as bytes the 108 is the amount of bytes you are sending, change this if you change the data sent below
utime.sleep(1.0)
uart0.write('HTTP/1.1 200 OK'+'\r\n')
uart0.write('Content-Type: text/html'+'\r\n')
uart0.write('Connection: close'+'\r\n')
uart0.write(''+'\r\n')
uart0.write('<!DOCTYPE HTML>'+'\r\n')
html ='<html> <head> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"> <link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\"> <style> html { font-family: Arial; display: inline-block; margin: 0px auto; text-align: center; } .button { background-color: #ce1b0e; border: none; color: white; padding: 16px 40px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .button1 { background-color: #000000; } </style> </head> <body> <h2>Raspberry Pi Pico Web Server</h2> <p>LED state: <strong>' + led_state + '</strong></p> <p> <i class=\"fas fa-lightbulb fa-3x\" style=\"color:#c81919;\"></i> <a href=\\\"?led_on\\\"><button class=\"button\">LED ON</button></a> </p> <p> <i class=\"far fa-lightbulb fa-3x\" style=\"color:#000000;\"></i> <a href=\\\"?led_off\\\"><button class=\"button button1\">LED OFF</button></a> </p> </body> </html>'
uart0.write(html +'\r\n')
utime.sleep(6.0)
Send_AT_Cmd('AT+CIPCLOSE='+ connection_id+'\r\n') # once file sent, close connection
utime.sleep(6.0)
res="" #reset buffer
print ('Waiting For connection...')
Tạo trang Web (HTML+CSS)
Để xây dựng trang web, chúng tôi sẽ thêm mã HTML và để tạo kiểu, chúng tôi sẽ thêm tập lệnh CSS.
Bây giờ chúng ta hãy đi qua từng dòng mã HTML để hiểu cách nó xây dựng trang web.
Trong tài liệu HTML này, chúng tôi sử dụng các nút, đoạn văn, tiêu đề, biểu tượng và thẻ tiêu đề để tạo một trang web. Trang web này hiển thị hai nút để điều khiển đèn LED được kết nối với Raspberry Pi Pico.
HTML là một ngôn ngữ đánh dấu siêu văn bản được sử dụng để xây dựng các trang web. Tất cả các trình duyệt web đều hiểu ngôn ngữ này và có thể đọc các trang web dựa trên ngôn ngữ HTML.
Trong HTML, chúng tôi đặt tất cả nội dung của một trang web giữa các thẻ <html> và </html>. Thẻ <html> hiển thị phần đầu của một trang web và </html> cho biết sự kết thúc của một trang web.
Mã HTML chủ yếu bao gồm hai phần như đầu và thân. Phần đầu chứa CSS, tập lệnh, thẻ meta, liên kết của các tài nguyên bên ngoài và mã tạo kiểu. Nó được đặt giữa các thẻ <head> và </head>.
'<html> <head> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"> <link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\"> <style> html { font-family: Arial; display: inline-block; margin: 0px auto; text-align: center; } .button { background-color: #ce1b0e; border: none; color: white; padding: 16px 40px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .button1 { background-color: #000000; } </style> </head>
.HTML
Bên trong thẻ head, tạo một thẻ để làm cho trang web đáp ứng trong bất kỳ trình duyệt web nào.
<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">
Trong trang web của chúng tôi, chúng tôi cũng sử dụng các biểu tượng của đèn để hiển thị trạng thái BẬT và TẮT. Thẻ liên kết này tải các biểu tượng được sử dụng trong trang web.
<link rel=\"stylesheet\" href=\"https://use.fontawesome.com/releases/v5.7.2/css/all.css\" integrity=\"sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr\" crossorigin=\"anonymous\">
Tạo kiểu trang web với CSS
CSS được sử dụng để cung cấp các kiểu cho một trang web. Để thêm các tệp CSS vào thẻ head, chúng tôi sử dụng các thẻ <style></style>. Mã CSS này tạo kiểu cho các nút và trang web bằng cách chỉ định màu sắc, phông chữ, kích thước phông chữ, v.v.
Mã CSS này đặt văn bản hiển thị và loại phông chữ thành Arial không có lề. Nó cũng sắp xếp nội dung của trang web vào trung tâm. Trong ví dụ về máy chủ web MicroPython này, chúng tôi sử dụng hai nút để điều khiển đầu ra của Raspberry Pi Pico. HTML hỗ trợ các nút mặc định. Để tạo kiểu cho các nút mặc định này, chúng ta có thể sử dụng CSS. Mã này thực hiện kiểu dáng cơ bản của các nút. Nút .button đặt màu của nút BẬT thành màu đỏ và .button1 đặt màu của nút TẮT thành màu đen.
<style> html { font-family: Arial; display: inline-block; margin: 0px auto; text-align: center; } .button { background-color: #ce1b0e; border: none; color: white; padding: 16px 40px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .button1 { background-color: #000000; } </style>
Nội dung trang web HTML
Phần quan trọng thứ hai của tài liệu HTML là phần nội dung đi vào bên trong các thẻ <body> và < / body >. Phần nội dung bao gồm nội dung chính của trang web như tiêu đề, hình ảnh, nút, biểu tượng, bảng, biểu đồ, v.v. Ví dụ: trong điều khiển Raspberry Pi Pico Control Outputs Máy chủ web dựa trên MicroPython, phần thân máy bao gồm tiêu đề, biểu tượng và hai nút để điều khiển đèn LED.
<body> <h2>Raspberry Pi Pico Web Server</h2> <p>LED state: <strong>' + led_state + '</strong></p> <p> <i class=\"fas fa-lightbulb fa-3x\" style=\"color:#c81919;\"></i> <a href=\\\"?led_on\\\"><button class=\"button\">LED ON</button></a> </p> <p> <i class=\"far fa-lightbulb fa-3x\" style=\"color:#000000;\"></i> <a href=\\\"?led_off\\\"><button class=\"button button1\">LED OFF</button></a> </p> </body> </html>'
Chúng tôi sẽ bao gồm tiêu đề của trang web của chúng tôi bên trong các thẻ <h2>< / h2> và nó sẽ là "Raspberry Pi Pico Web Server".
<h2>Raspberry Pi Pico Web Server</h2>
Tiếp theo, có ba đoạn HTML trong trang web của chúng tôi. Các thẻ <p> và </p> được sử dụng để chèn đoạn văn vào nội dung HTML.
<p>LED state: <strong>' + led_state + '</strong></p> <p> <i class=\"fas fa-lightbulb fa-3x\" style=\"color:#c81919;\"></i> <a href=\\\"?led_on\\\"><button class=\"button\">LED ON</button></a> </p> <p> <i class=\"far fa-lightbulb fa-3x\" style=\"color:#000000;\"></i> <a href=\\\"?led_off\\\"><button class=\"button button1\">LED OFF</button></a> </p>
Cho biết trạng thái đèn LED
Đoạn đầu tiên cho biết trạng thái của đèn LED. Ở đây, chúng tôi đã sử dụng biến "led_state". Khi trạng thái của trạng thái LED thay đổi, giá trị của biến led_state cũng vậy. Hơn nữa, dấu "+" được sử dụng để nối biến trạng thái led với văn bản khác của đoạn văn. Các thẻ <mạnh> và </mạnh> làm cho văn bản được in đậm.
<p>LED state: <strong>' + led_state + '</strong></p>
Hiển thị các biểu tượng và nút
Đoạn thứ hai hiển thị biểu tượng đèn và nút LED BẬT. Chúng tôi sử dụng các biểu tượng. Bên cạnh đó, khi người dùng nhấp vào nút BẬT đèn LED, bạn sẽ được chuyển hướng đến URL ?led_on.
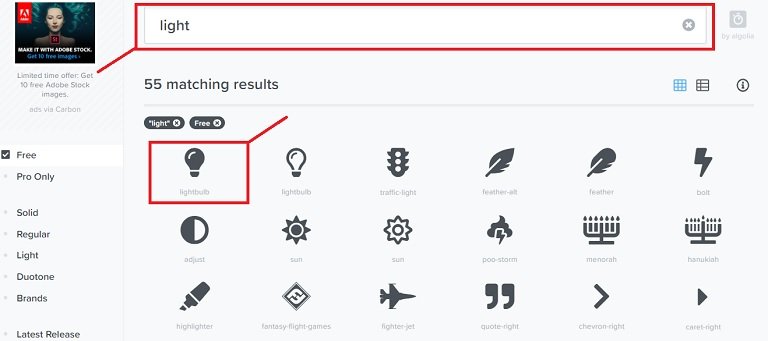
Để tạo phông chữ, chúng tôi sẽ sử dụng trang web fontawesome.com. Truy cập liên kết này và nhập ánh sáng vào thanh tìm kiếm như hình dưới đây:

Bạn sẽ thấy nhiều biểu tượng cho bóng đèn. Bạn có thể chọn bất kỳ một trong số chúng để sử dụng trong máy chủ web MicroPython của mình. Chúng tôi sử dụng các biểu tượng đèn thứ nhất và thứ hai trong hướng dẫn này. Sau đó nhấp vào biểu tượng đã chọn.
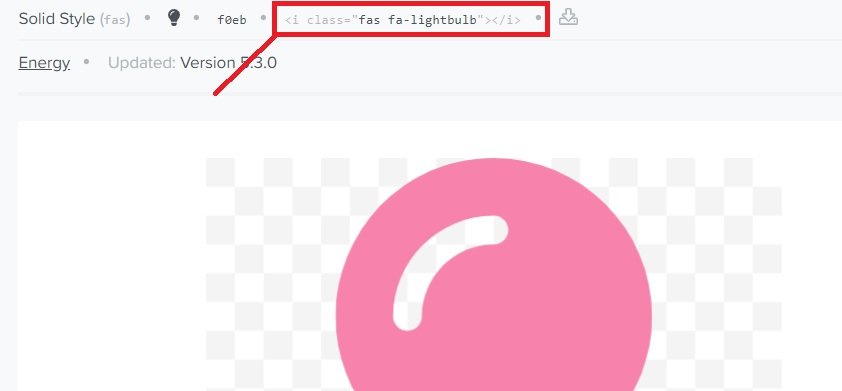
Bạn sẽ thấy cửa sổ này có chứa thẻ liên kết. Sao chép thẻ liên kết này và sử dụng nó trên trang HTML của bạn như sau:

<p> <i class=\"fas fa-lightbulb fa-3x\" style=\"color:#c81919;\"></i> <a href=\\\"?led_on\\\"><button class=\"button\">LED ON</button></a> </p>
Tương tự, trong đoạn thứ ba của một trang web, chúng tôi hiển thị biểu tượng đèn và nút tắt đèn LED. khi người dùng nhấp vào nút TẮT đèn LED, bạn sẽ được chuyển hướng đến URL ?led_off.
<p> <i class=\"far fa-lightbulb fa-3x\" style=\"color:#000000;\"></i> <a href=\\\"?led_off\\\"><button class=\"button button1\">LED OFF</button></a> </p>
Demonstration
Sau khi bạn đã sao chép mã sau vào một tệp mới, hãy nhấp vào biểu tượng 'Lưu' để lưu mã chương trình trên PC của bạn.
Sau khi bạn đã lưu mã, hãy nhấn nút Run để tải mã lên bảng của bạn. Trước khi tải mã lên, hãy đảm bảo rằng bảng chính xác được chọn.
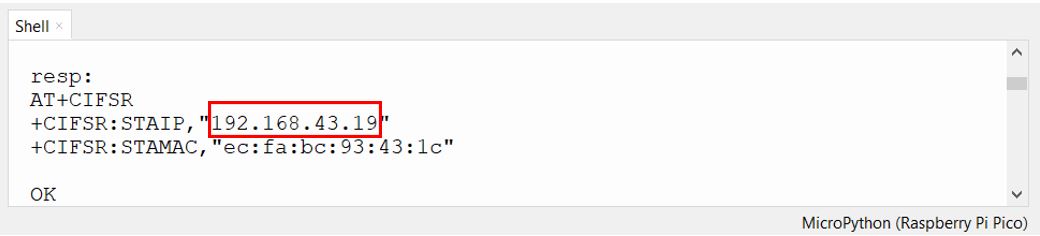
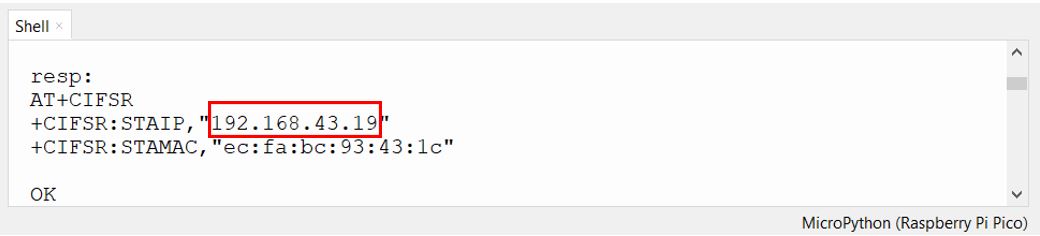
Trong thiết bị đầu cuối shell của IDE, bạn sẽ có thể xem địa chỉ IP sau khi kết nối thành công được thiết lập:

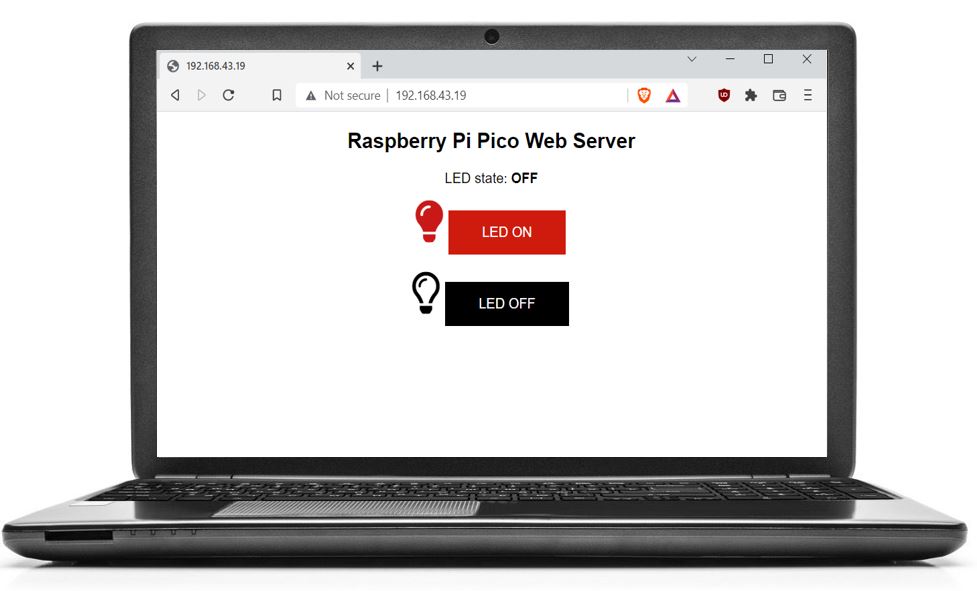
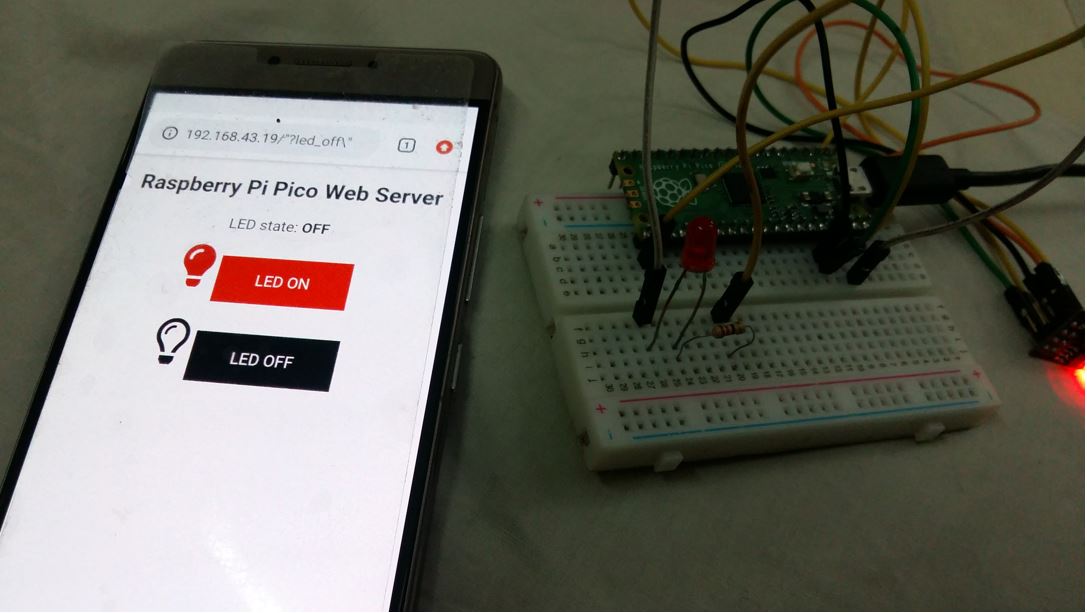
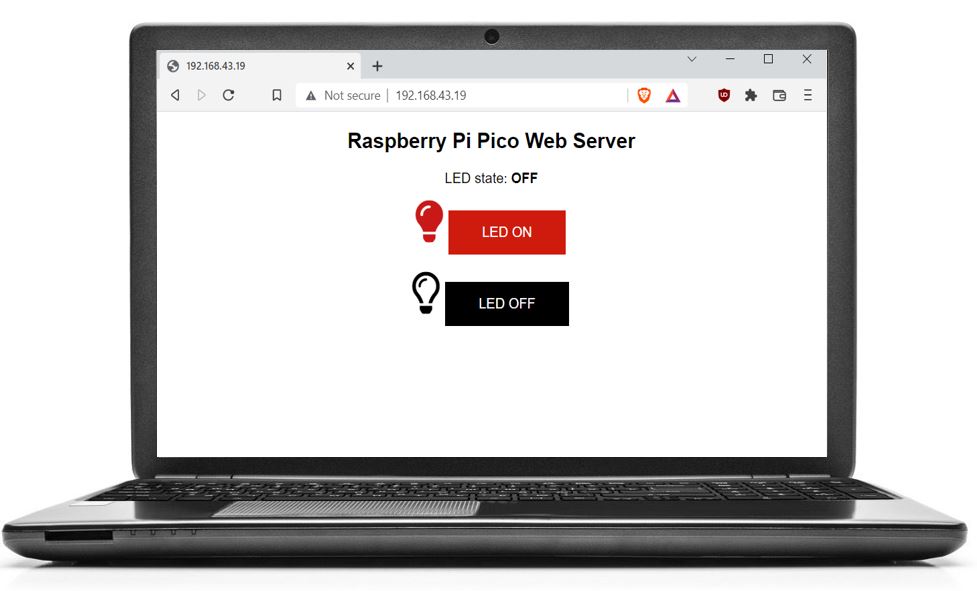
Bây giờ, hãy mở trình duyệt web của bạn trên máy tính xách tay hoặc điện thoại di động của bạn và nhập địa chỉ IP mà chúng tôi đã tìm thấy trong bước cuối cùng. Máy chủ web sẽ mở ra.

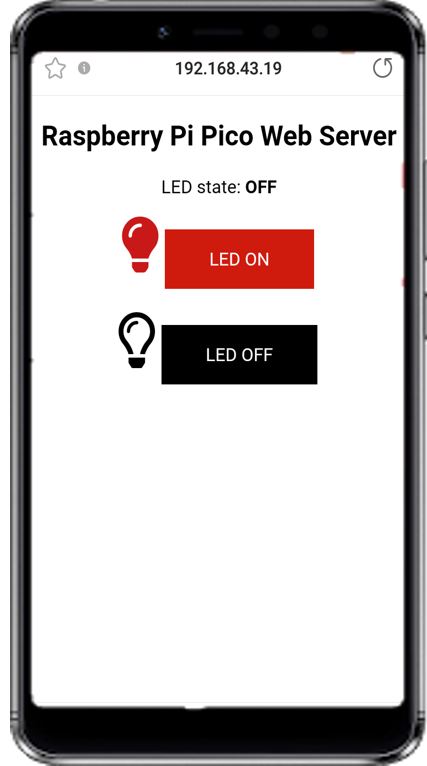
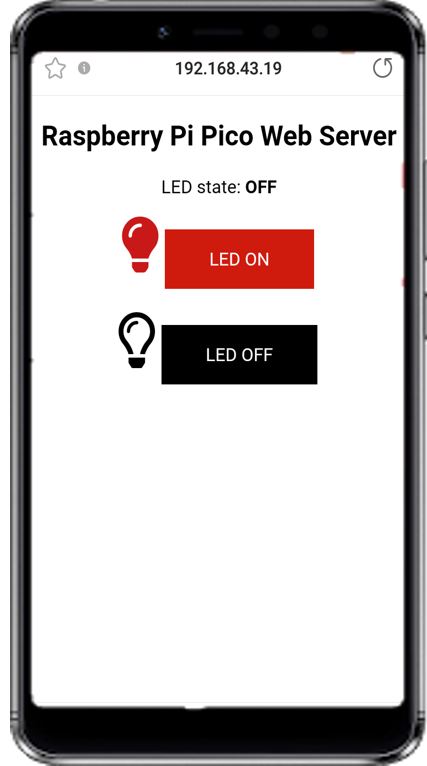
Trang web được xem từ điện thoại di động sẽ trông như thế này:

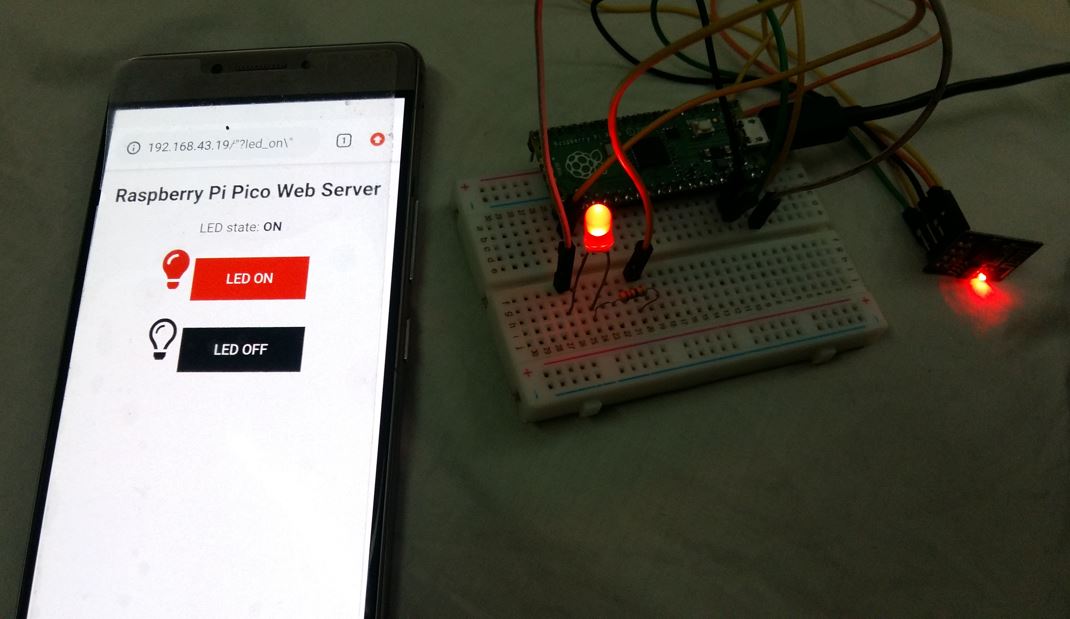
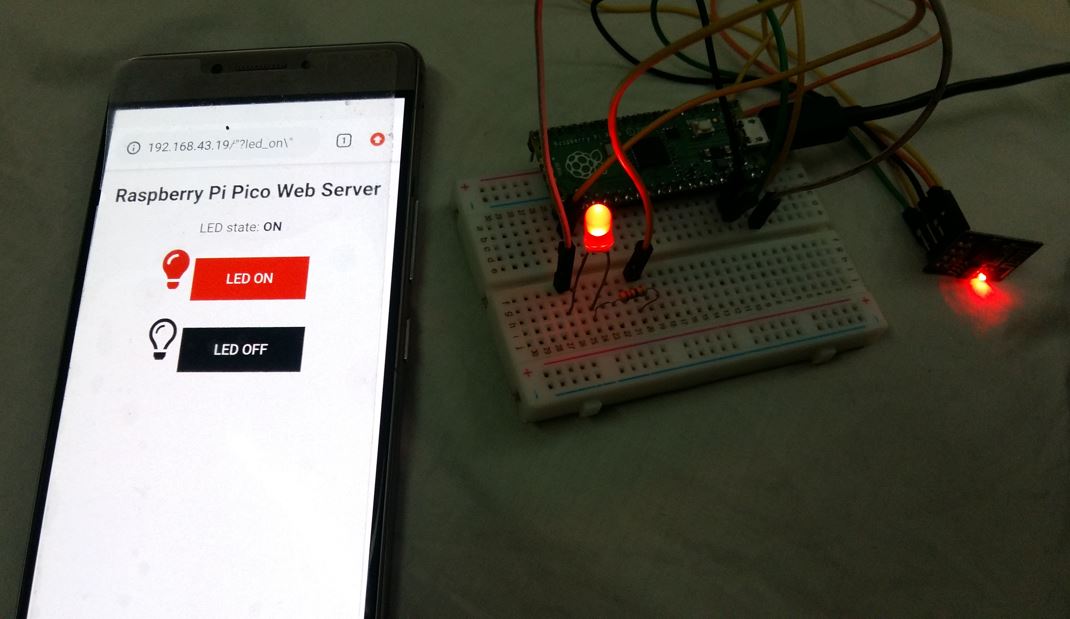
Khi người dùng nhấp vào nút BẬT, họ sẽ được chuyển hướng đến địa chỉ IP, sau đó là /?led_on\ và đèn LED được kết nối với Raspberry Pi Pico GPIO sẽ bật. Hơn nữa, trạng thái GPIO cũng sẽ cập nhật lên trạng thái BẬT như hình dưới đây:

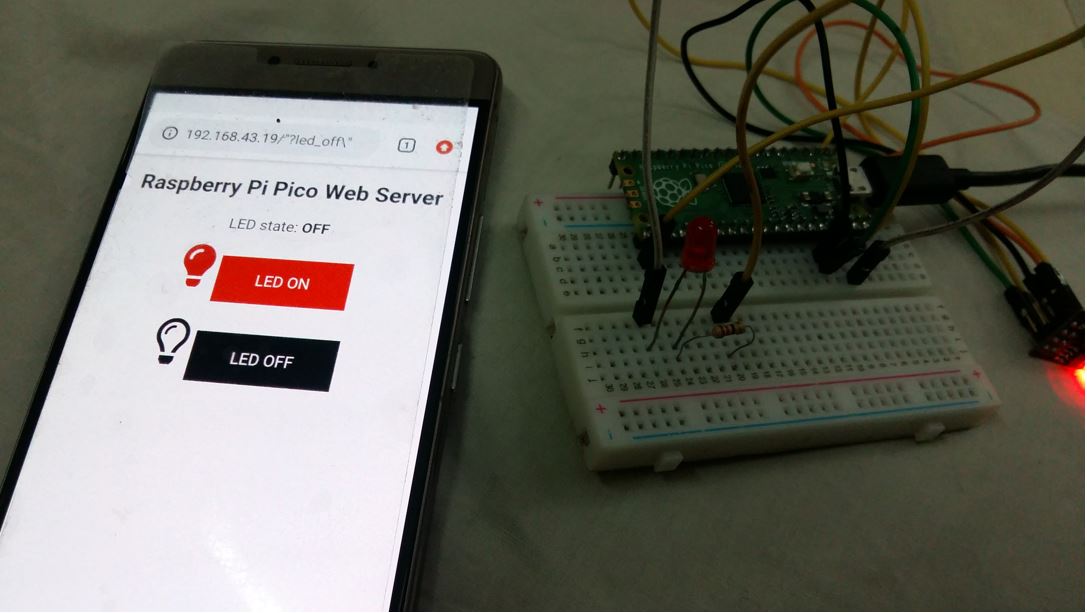
Tương tự, khi người dùng nhấp vào nút TẮT, họ sẽ được chuyển hướng đến địa chỉ IP theo sau là /?led_off\, và đèn LED được kết nối với Raspberry Pi Pico GPIO sẽ tắt. Hơn nữa, trạng thái GPIO cũng sẽ cập nhật lên trạng thái TẮT như hình dưới đây:

Tán Lục Giác (472)
Tán Hàn - Weldnut (33)
Tán Keo - Lock Nut (227)
Tán Khía - Flange Nut (50)
 Tán Dài (3)
Tán Dài (3)
Tán Bầu (39)
Tán Khóa (58)
Tán Cánh Chuồn (17)
Tán Cài (6)
Tán Vuông (11)
Vú Mỡ (Nipple Grease) (23)
Nut-With Knurled Heads (24)
Quick-Lock Nuts (16)
Blocks for Adjusting Bolts (207)
Threaded Stopper Blocks (52)
Bearing Lock Nuts (78)
Lông Đền Phẳng - Flat Washer (315)
Lông Đền Vênh - Spring Washer (244)
Lông Đền Vuông (25)
Lông Đền Răng (91)
Lông Đền Răng Cưa (77)
Lông Đền Nord-Lock (95)
Lông Đền Heico-Lock (101)
Lông Đền Vênh Loại Lượn Sóng (7)
Lông Đền Lượn Sóng (15)
Lông Đền Lò Xo Đĩa (25)
Lông Đền Chén (1)
 Lông Đền Cầu (5)
Lông Đền Cầu (5)
Lông Đền Làm Kín (Dạng Phớt) (4)
Gối Đỡ Vòng Bi UCP (66)
Gối Đỡ Vòng Bi UCF (49)
Gối Đỡ Vòng Bi UCPA (6)
Gối Đỡ Vòng Bi UCFC (14)
Gối Đỡ Vòng Bi UCFL (25)
Gối Đỡ Vòng Bi UCFK (3)
Gối Đỡ Vòng Bi UCT (18)
Gối Đỡ Vòng Bi Đũa Mặt Bích Vuông UCF (1)
Gối Đỡ UCHA (2)
Vòng Bi UC (40)
Vòng Bi UK (2)
Vỏ Gối Đỡ (22)
Phụ Kiện Gối Đỡ (27)
 Gối Đỡ Khác (2)
Gối Đỡ Khác (2)
Con Lăn Bi Loại Ép Chặt (24)
Con Lăn Bi Loại Thân Lục Giác (22)
Con Lăn Bi Loại Thân Tròn (5)
Con Lăn Bi Loại Đế Mặt Bích (4)
Con Lăn Bi Loại Đinh Tán Đầu Tròn (4)
Con Lăn Bi Loại Vít Cấy (12)
Con Lăn Bi Loại Đẩy Bi Có Ren (3)
Con Lăn Bi Loại Đẩy Bi Không Ren (3)
Ball Rollers Press (1)
Ball Plungers Roller (10)
Press Fit Plungers Roller (6)
Đầu Nối Nhanh Khí Nén Thẳng (1340)
Đầu Nối Nhanh Khí Nén Thẳng - Có Ren (2935)
Đầu Nối Nhanh Khí Nén Cong (585)
Đầu Nối Nhanh Khí Nén Cong - Có Ren (2995)
Đầu Nối Nhanh Khí Nén Chữ Y (475)
Đầu Nối Nhanh Khí Nén Chữ Y - Có Ren (557)
Đầu Nối Nhanh Khí Nén Chữ T (514)
Đầu Nối Nhanh Khí Nén Chữ T - Có Ren (1790)
Đầu Nối Nhanh Khí Nén Chữ Thập (70)
Đầu Nối Nhanh Khí Nén Lắp Vách (106)
Đầu Nối Khí Nén Kim Loại (1)















![Ốc Inox 304 là gì? Tất tần tật về Bulong, Vít Inox 304 [Tiêu chuẩn & Phân loại]](http://cms.mecsu.vn/uploads/media/2025/11/bulong dau luc giac inox 304 3.jpg)


