Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách giao diện I2C LCD với Arduino và cách hiển thị các ký tự tĩnh, cuộn và tùy chỉnh trên I2C LCD. Màn hình LCD I2C này là một thiết bị 16×2 có nghĩa là nó có thể hiển thị 16 cột bằng hai hàng ký tự. Các ký tự là chữ và số, nhưng bạn có thể tạo các ký tự tùy chỉnh cho đồ họa cơ bản, biểu đồ thanh loại đó. Màn hình LCD có loại bộ điều khiển hd44780 thông thường và nó cũng có mạch I2C được kết nối với nó giúp dễ dàng kết nối với bảng Arduino. Màn hình LCD 16X2 không có mạch I2C có mười sáu chân.

Nhưng nếu chúng ta muốn kết nối bảng này trực tiếp với Arduino, chúng ta phải sử dụng ít nhất tám chân của Arduino, điều này sẽ rất lãng phí. Vì vậy, giải pháp tốt hơn là sử dụng màn hình LCD I2C thay vì màn hình LCD 16×2 thông thường. Trong hướng dẫn này, chúng tôi đang sử dụng 16×2 I2C LCD, nhưng LCD có kích thước bất kỳ cũng sẽ hoạt động giống như cách chúng ta sẽ học trong hướng dẫn này. Ưu điểm của việc sử dụng màn hình LCD I2C là chúng ta chỉ cần sử dụng bốn chân (bao gồm cả chân VCC và GND) của Arduino để kết nối với màn hình này.
Ở mặt sau của màn hình tinh thể lỏng này, bạn cũng có thể thấy một điện trở thay đổi. Biến trở này được sử dụng để sửa đổi độ sáng của màn hình LCD. Chiết áp này rất tiện dụng khi bạn đang sử dụng mô-đun hiển thị này trong các điều kiện ánh sáng khác nhau.
Sơ đồ chân màn hình LCD I2C
Vì vậy, bây giờ hãy bắt đầu với sơ đồ chân của màn hình này. Màn hình này có bốn chân:
-
Pin nối đất
-
Chân Vcc
-
SDA
-
SCL
Bây giờ hãy xem cách kết nối màn hình LCD này với Arduino UNO.
Màn hình LCD I2C giao diện với Arduino

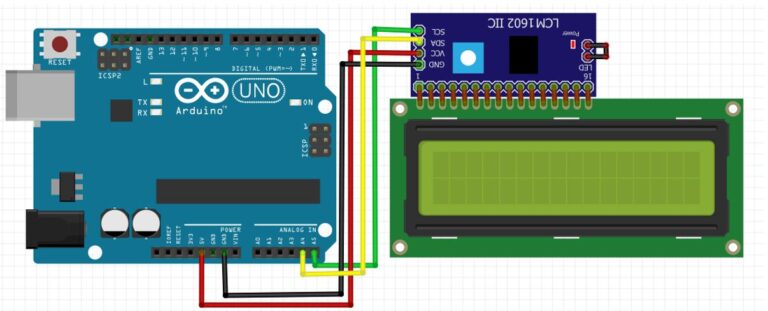
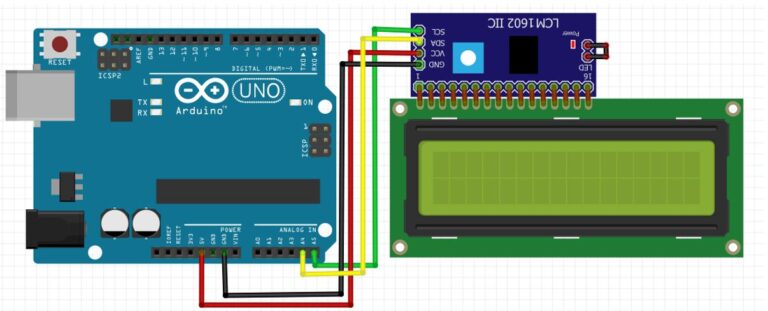
Bây giờ chúng ta sẽ thấy sơ đồ nối dây của I2C LCD với Arduino UNO. Sơ đồ nối dây rất đơn giản.
Trong mạch này, chúng tôi đang sử dụng các chân giao tiếp I2C mặc định của Arduino UNO. Trong bo mạch này, A5 là chân SCL mặc định và A4 là chân SDA mặc định cho giao tiếp I2C. Vì vậy, bạn cần kết nối A5 với chân SCL của LCD và A4 với chân SDA của màn hình tinh thể lỏng. Bạn cũng có thể kiểm tra bảng này để biết các kết nối dây.
|
Arduino UNO
|
I2C LCD
|
|
A5 ·
|
SCL
|
|
A4 ·
|
SDA
|
|
GND ·
|
GND ·
|
|
5V
|
VIN
|
Cài đặt I2C LCD Arduino Library
Vì vậy, chúng tôi sẽ chuyển sang phần mã hóa. Trước khi viết code, chúng ta cần chuẩn bị Arduino IDE để viết code.
Chúng tôi sẽ giới thiệu thư viện màn hình LCD I2C trong Arduino IDE. Thư viện này không có sẵn trong trình biên dịch. Vì vậy, chúng ta cần cài đặt một thư viện bên ngoài. Có rất nhiều thư viện LCD I2C có sẵn. Bạn có thể sử dụng các thư viện khác nhau nếu muốn. Nhưng trong hướng dẫn này, chúng tôi đang sử dụng thư viện được phát triển bởi johnrickman. Bây giờ thêm thư viện này bằng cách làm theo các bước sau:
-
Truy cập liên kết và tải xuống thư viện LCD I2C.
-
Tệp mà bạn tải xuống ở bước cuối cùng sẽ là tệp nén hoặc tệp zip. Bây giờ giải nén tập tin này.
-
Sau khi giải nén tệp, bạn sẽ nhận được một thư mục có tên LiquidCrystal_I2C-master.
-
Đổi tên thư mục này LiquidCrystal_I2C-master thành LiquidCrystal_I2C.
-
Bây giờ hãy đóng phần mềm Arduino, nếu bạn đã mở nó.
-
Bây giờ sao chép thư mục này bên trong thư mục thư viện của Arduino IDE của bạn.
-
Bây giờ hãy mở phần mềm Arduino của bạn. Thư viện của bạn sẽ được đưa vào thành công.
Cho đến bây giờ bạn đã cài đặt thành công thư viện và tạo sơ đồ mạch.
Lấy địa chỉ LCD I2C
Khi bạn kết nối màn hình I2C của mình với Arduino, bạn cần kiểm tra địa chỉ của nó. Bởi vì mọi thiết bị I2C đều có một địa chỉ được liên kết với nó. Đối với nhiều thiết bị của I2C LCD, địa chỉ mặc định được 0x27 trong đó 0x hiển thị định dạng hex của các số. Nhưng địa chỉ có thể khác nhau trong một số trường hợp. Địa chỉ này phụ thuộc vào vị trí của miếng đệm A0, A1 và A2 trên bộ điều khiển I2C trên thiết bị này. Như bạn có thể thấy, chúng tôi có ba miếng hàn, vì vậy chúng tôi có thể có 8 giá trị địa chỉ khác nhau tùy thuộc vào kết nối của miếng đệm.
|
Pad A0
|
Pad A1
|
Pad A2
|
Địa chỉ HEX
|
|
1
|
1
|
1
|
0x27
|
|
0
|
1
|
1
|
0x26
|
|
1
|
0
|
1
|
0x25
|
|
0
|
0
|
1
|
0x24
|
|
1
|
1
|
0
|
0x23
|
|
0
|
1
|
0
|
0x22
|
|
1
|
0
|
0
|
0x21
|
|
0
|
0
|
0
|
0x20
|
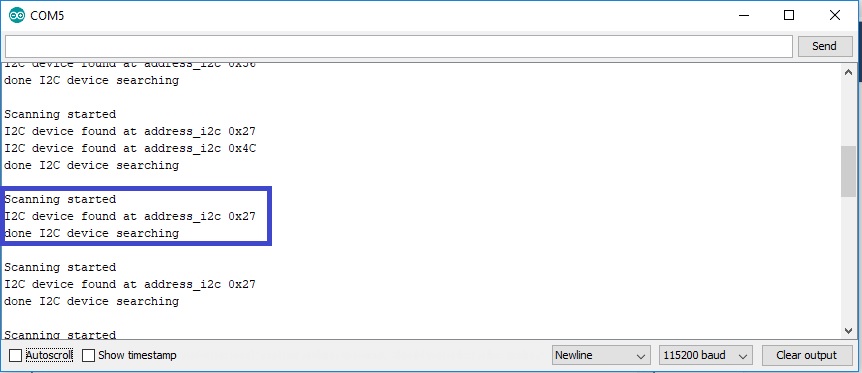
Nhưng bạn không cần phải lo lắng về các kết nối bên trong của thiết bị này; Chúng tôi sẽ sử dụng mã được cung cấp bên dưới để kiểm tra địa chỉ của bộ điều khiển. Bây giờ sao chép mã này và tải nó lên bảng của bạn.
#include <Wire.h> // This library includes I2C communication functions
void setup() {
Wire.begin();
Serial.begin(115200);
Serial.println("Scanning for I2C devices");
}
void loop() {
byte error_i2c, address_i2c;
int I2C_Devices;
Serial.println("Scanning started");
I2C_Devices = 0;
for(address_i2c = 1; address_i2c < 127; address_i2c++ )
{
Wire.beginTransmission(address_i2c);
error_i2c = Wire.endTransmission();
if (error_i2c == 0) {
Serial.print("I2C device found at address_i2c 0x");
if (address_i2c<16)
{
Serial.print("0");
}
Serial.println(address_i2c,HEX);
I2C_Devices++;
}
else if (error_i2c==4)
{
Serial.print("Unknow error_i2c at address_i2c 0x");
if (address_i2c<16)
{
Serial.print("0");
}
Serial.println(address_i2c,HEX);
}
}
if (I2C_Devices == 0)
{
Serial.println("No I2C device connected \n");
}
else {
Serial.println("done I2C device searching\n");
}
delay(2000);
}

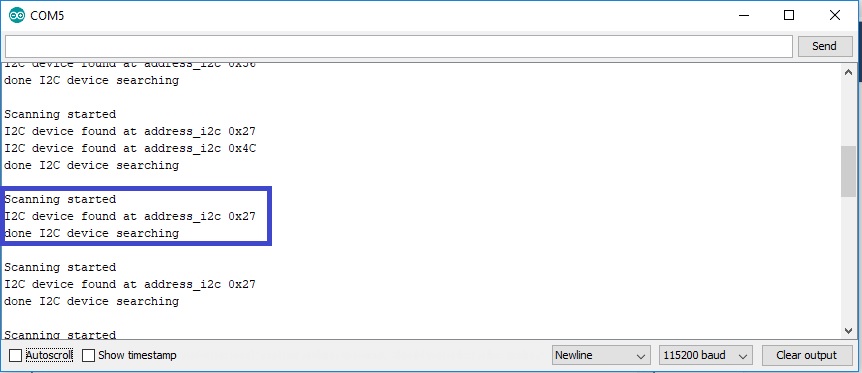
Mã này sẽ tìm kiếm các thiết bị được kết nối bằng chân A4 và A5 và hiển thị kết quả của nó trên màn hình nối tiếp. Sau khi kết nối thiết bị với Arduino đúng cách, bạn sẽ nhận được thông báo này trên màn hình nối tiếp. Thông báo này hiển thị địa chỉ của màn hình tinh thể lỏng được 0x27. Rất có thể bạn sẽ nhận được cùng một địa chỉ cho LCD với 16 cột và 2 hàng.
Hiển thị văn bản trên màn hình LCD I2C
Trong phần này, chúng ta sẽ hiển thị một thông báo tĩnh trên màn hình.
#include <LiquidCrystal_I2C.h>
int totalColumns = 16;
int totalRows = 2;
LiquidCrystal_I2C lcd(0x27, totalColumns, totalRows);
void setup(){
lcd.init();
lcd.backlight(); // use to turn on and turn off LCD back light
}
void loop()
{
lcd.setCursor(0, 0);
lcd.print("Microcontrollers");
lcd.setCursor(0,1);
lcd.print("I2C LCD tutorial");
delay(1000);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Static text");
delay(1000);
lcd.setCursor(0,1);
lcd.print("I2C LCD tutorial");
delay(1000);
lcd.clear();
}
Mã này sẽ hiển thị thông báo "Vi điều khiển" ở hàng đầu tiên và "Hướng dẫn LCD I2C" ở hàng thứ hai trong một giây. Sau đó, nó sẽ xóa màn hình LCD và hiển thị "Văn bản tĩnh" ở hàng đầu tiên và "Hướng dẫn LCD I2C" ở hàng thứ hai như hình dưới đây.
Mã hoạt động như thế nào?
Bây giờ chúng ta sẽ thấy hoạt động của code. Dòng này sẽ thêm thư viện trong mã.
#include <LiquidCrystal_I2C.h>
Hai biến này xác định tên của tổng số hàng và cột của màn hình mà trong trường hợp của chúng tôi là 16×2. Nếu bạn muốn sử dụng màn hình có kích thước khác, bạn cần thay đổi số ở đây cho phù hợp, ví dụ: màn hình 20×4.
int totalColumns = 16;
int totalRows = 2;
Dòng này được sử dụng để khởi tạo thư viện với địa chỉ LCD, tổng số cột và hàng. Đối số đầu tiên của hàm này là một địa chỉ mà chúng ta đã tìm thấy trong ví dụ trước. Đối số thứ hai và thứ ba là kích thước tính theo số cột và số hàng.
LiquidCrystal_I2C lcd(0x27, totalColumns, totalRows);
Bên trong setup(), đầu tiên chúng ta khởi tạo màn hình LCD với các tham số nêu trên.
lcd.init();
Chức năng backlight() này được sử dụng để bật hoặc tắt đèn nền. Mỗi màn hình LCD đều có đèn nền tích hợp bên trong, vì vậy bạn có thể điều khiển nó thông qua chức năng này.
lcd.backlight();
Trong phần loop(), code được sử dụng để hiển thị thông báo và cũng để xóa thông báo cho LCD. Để hiển thị bất kỳ văn bản nào trên LCD, trước tiên, bạn cần đặt vị trí con trỏ. Vị trí con trỏ xác định nơi bạn muốn hiển thị văn bản. Hàm setCursor() được sử dụng để thiết lập vị trí. Ví dụ: nếu bạn muốn đặt con trỏ thành hàng đầu tiên và cột đầu tiên, bạn sẽ sử dụng chức năng này như sau:
lcd.setCursor(0,0);
Nếu bạn muốn đặt con trỏ thành cột đầu tiên và hàng thứ hai, bạn sẽ sử dụng chức năng này như sau:
lcd.setCursor(0,1);
Giá trị đầu tiên bên trong hàm này xác định số cột và giá trị thứ hai xác định số hàng. Vì vậy, bên trong vòng lặp (), đầu tiên chúng ta đặt con trỏ thành hàng đầu tiên và cột thứ hai. Sau đó lcd.print() sẽ hiển thị thông báo "Microcontrollers" ở hàng đầu tiên.
lcd.setCursor(0, 0);
lcd.print("Microcontrollers");
Tương tự, hai dòng này sẽ đặt con trỏ đến hàng thứ hai và hiển thị văn bản "Hướng dẫn LCD I2C" trên hàng thứ hai. Trong một giây, cùng một văn bản sẽ được hiển thị ở hàng thứ nhất và thứ hai. Độ trễ() được sử dụng để thêm độ trễ của một giây.
lcd.setCursor(0,1);
lcd.print("I2C LCD tutorial");
delay(1000);
Sau khi đợi một giây, clear() sẽ xóa văn bản.
lcd.clear();
Bây giờ phần khác của mã cũng hoạt động theo cách tương tự.
lcd.setCursor(0, 0); // move cursor to starting position
lcd.print("Static text"); // display text " Static text"
lcd.setCursor(0,1); // move the curos to second row
lcd.print("I2C LCD tutorial"); //display a string
delay(1000); // add delay of 1 second
lcd.clear(); // clear the screen
Demonstration
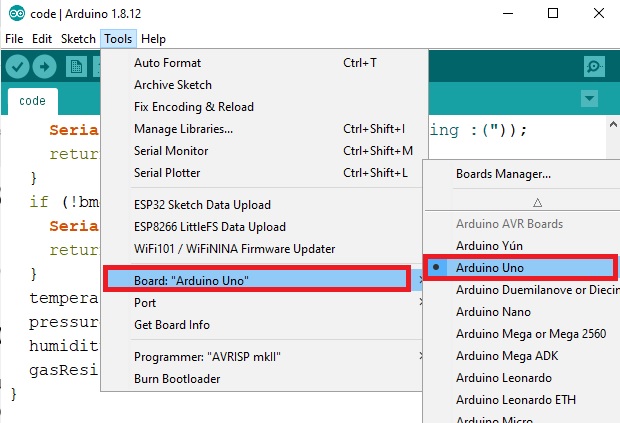
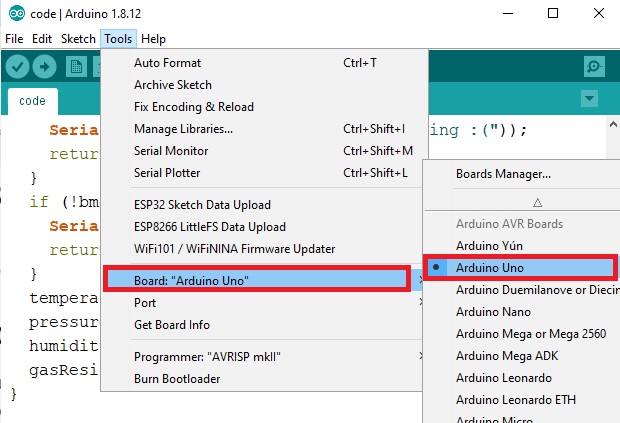
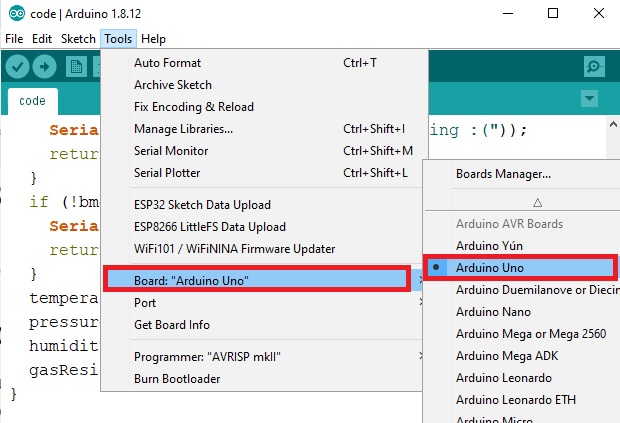
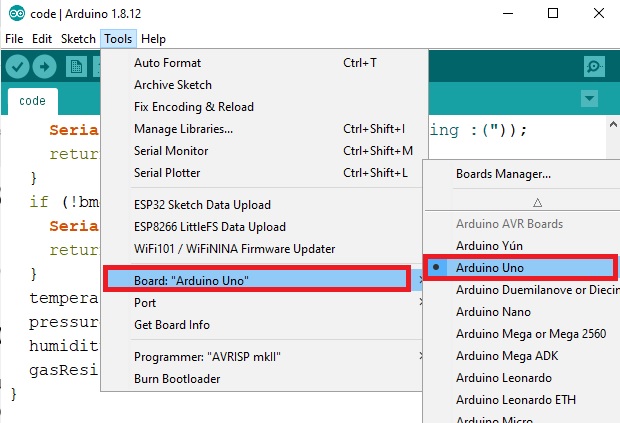
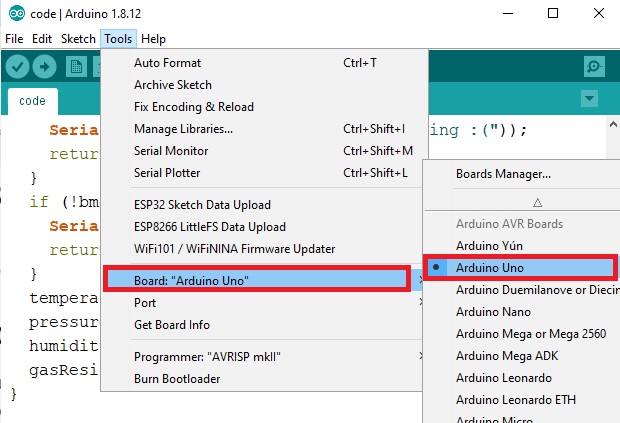
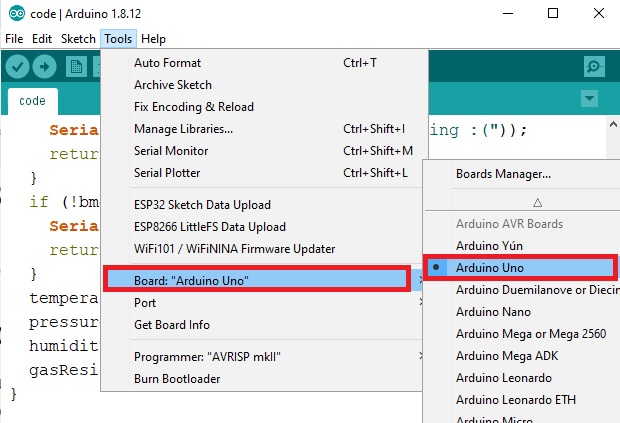
Để xem trình diễn của dự án này, hãy tải mã lên bảng của bạn. Tuy nhiên, trước khi tải mã lên, hãy đảm bảo chọn Arduino Uno từ Tools > Board và cũng chọn đúng cổng COM mà bo mạch được kết nối từ Tools > Port.

Sau khi mã được tải lên bảng, hãy điều chỉnh độ sáng của màn hình thông qua chiết áp cho đến khi LCD bắt đầu hiển thị các thông báo:
Hiển thị văn bản cuộn trên màn hình LCD I2C bằng Arduino
Mở Arduino IDE của bạn và đi tới Tệp > Mới. Một tệp mới sẽ mở ra. Sao chép mã được cung cấp bên dưới trong tệp đó và lưu nó.
Trong phần này, chúng ta sẽ hiển thị thông báo cuộn trên màn hình.
#include <LiquidCrystal_I2C.h>
int totalColumns = 16;
int totalRows = 2;
LiquidCrystal_I2C lcd(0x27, totalColumns, totalRows);
String staticMessage = "I2C LCD Tutorial";
String scrollingMessage = "Welcome to Microcontrollerslab! This is a scrolling message.";
void scrollMessage(int row, String message, int delayTime, int totalColumns) {
for (int i=0; i < totalColumns; i++) {
message = " " + message;
}
message = message + " ";
for (int position = 0; position < message.length(); position++) {
lcd.setCursor(0, row);
lcd.print(message.substring(position, position + totalColumns));
delay(delayTime);
}
}
void setup(){
lcd.init();
lcd.backlight();
}
void loop(){
lcd.setCursor(0, 0);
lcd.print(staticMessage);
scrollMessage(1, scrollingMessage, 250, totalColumns);
}
Mã hoạt động như thế nào?
Dòng này sẽ thêm thư viện trong mã.
#include <LiquidCrystal_I2C.h>
Hai biến này xác định tên của tổng số hàng và cột của màn hình mà trong trường hợp của chúng tôi là 16×2. Nếu bạn muốn sử dụng màn hình có kích thước khác, bạn cần thay đổi số ở đây cho phù hợp, ví dụ: hiển thị 20×4.
int totalColumns = 16;
int totalRows = 2;
Dòng này được sử dụng để khởi tạo thư viện với địa chỉ LCD, tổng số cột và hàng. Đối số đầu tiên của hàm này là một địa chỉ mà chúng ta đã tìm thấy trong ví dụ trước. Đối số thứ hai và thứ ba là kích thước tính theo số cột và số hàng.
LiquidCrystal_I2C lcd(0x27, totalColumns, totalRows);
Tiếp theo, chúng ta sẽ định nghĩa hai biến chuỗi sẽ giữ tĩnh và thông báo cuộn mà chúng ta sẽ hiển thị trên màn hình LCD.
String staticMessage = "I2C LCD Tutorial";
String scrollingMessage = "Welcome to Microcontrollerslab! This is a scrolling message.";
scrollMessage ()
Hàm scrollMessage() do người dùng xác định sẽ được sử dụng để cuộn văn bản trên màn hình LCD. Nó có bốn lập luận. Đầu tiên là hàng mà chúng ta sẽ hiển thị thông điệp của mình. Thứ hai là thông báo sẽ được hiển thị. Thứ ba là thời gian trễ sẽ kiểm soát tốc độ của văn bản cuộn. Cuối cùng, đối số thứ tư là tổng số cột của LCD.
void scrollMessage(int row, String message, int delayTime, int totalColumns) {
for (int i=0; i < totalColumns; i++) {
message = " " + message;
}
message = message + " ";
for (int position = 0; position < message.length(); position++) {
lcd.setCursor(0, row);
lcd.print(message.substring(position, position + totalColumns));
delay(delayTime);
}
}
thiết lập()
Bên trong setup(), đầu tiên chúng ta khởi tạo màn hình LCD với các tham số nêu trên.
lcd.init();
Chức năng backlight() này được sử dụng để bật hoặc tắt đèn nền. Mỗi màn hình LCD đều có đèn nền tích hợp bên trong, vì vậy bạn có thể điều khiển nó thông qua chức năng này.
lcd.backlight();
vòng lặp()
Trong phần loop(), trước tiên chúng ta sẽ thiết lập con trỏ và sau đó in thông điệp tĩnh bằng cách sử dụng lcd.print() và truyền staticMessage như một argyment bên trong nó. Sau đó gọi hàm scrollMessage () và chuyển '1' làm hàng bắt đầu, 'scrollingMessage' làm thông báo sẽ được hiển thị, thời gian trễ 250ms và chỉ định 'totalColumns' của màn hình LCD.
void loop(){
lcd.setCursor(0, 0);
lcd.print(staticMessage);
scrollMessage(1, scrollingMessage, 250, totalColumns);
}
Demonstration
Để xem trình diễn của dự án này, hãy tải mã lên bảng. Tuy nhiên, trước khi tải mã lên, hãy đảm bảo chọn Arduino Uno từ Bảng > Công cụ và cũng chọn đúng cổng COM mà bo mạch được kết nối từ Công cụ > Cổng.

Sau khi mã được tải lên bảng, hãy điều chỉnh độ sáng của màn hình thông qua chiết áp cho đến khi LCD bắt đầu hiển thị các thông báo:
Hiển thị các ký tự tùy chỉnh trên màn hình LCD I2C bằng Arduino
Trong phần này, chúng tôi sẽ hiển thị các ký tự tùy chỉnh trên màn hình LCD.
Đối với màn hình LCD 16×2 mà chúng tôi đang sử dụng, chúng tôi cũng có tùy chọn hiển thị các ký tự tùy chỉnh. Trong màn hình LCD cụ thể này, mỗi khối bao gồm 5×8 pixel. Chúng có thể được sử dụng để hiển thị các ký tự tùy chỉnh bằng cách đặt trạng thái của mỗi pixel bằng cách bên trong một biến byte.
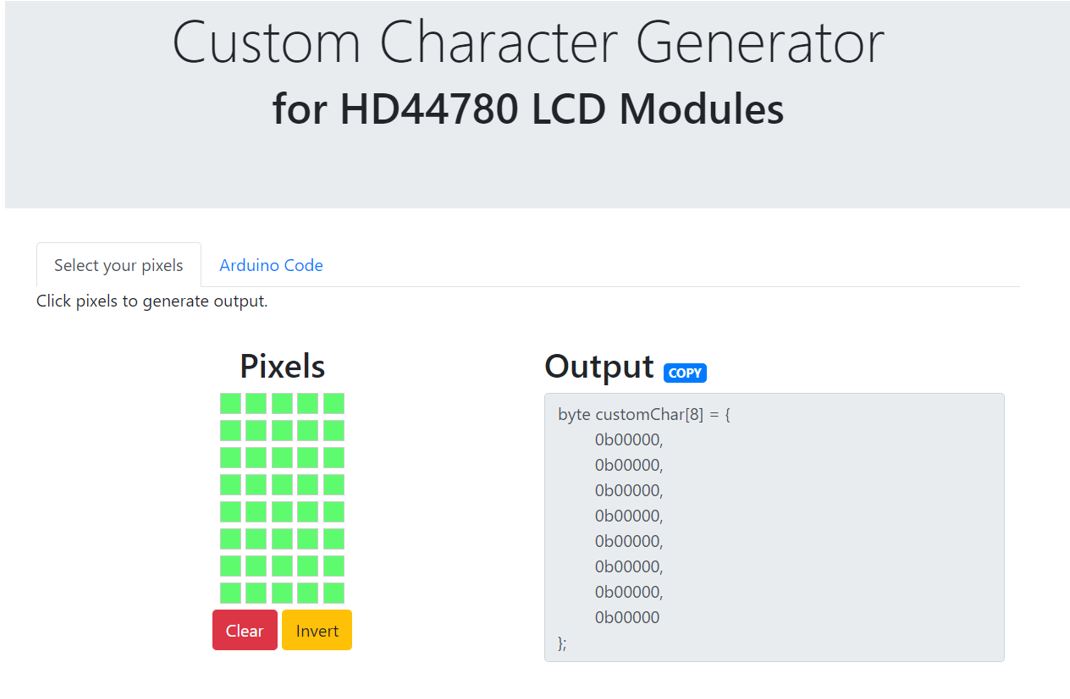
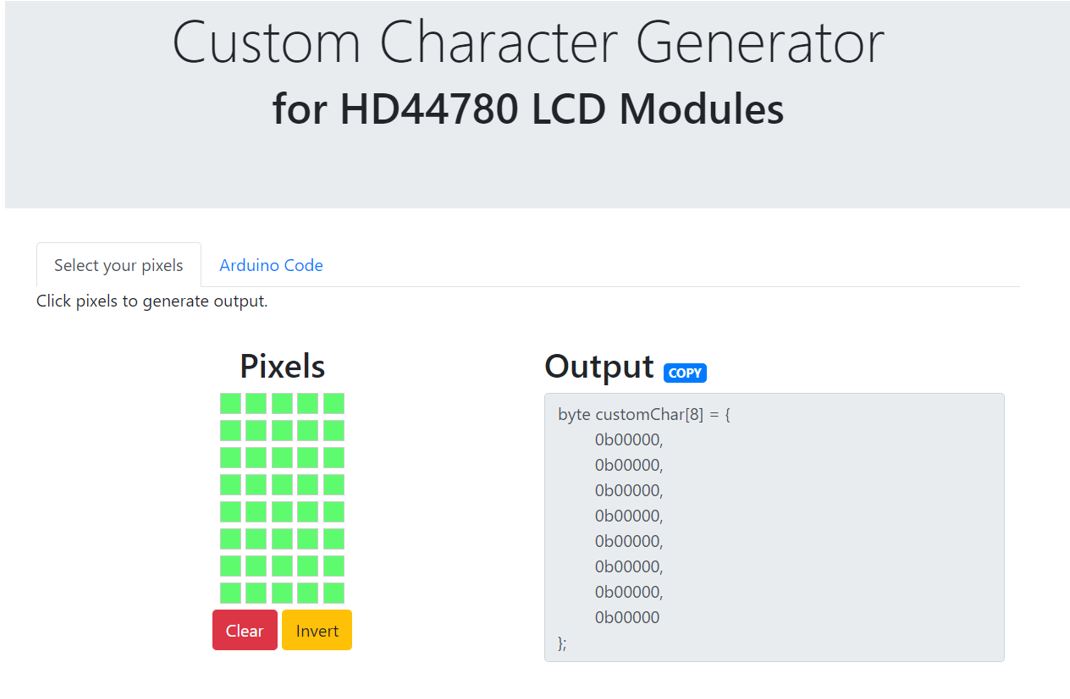
Có một cách rất đơn giản để tạo biến byte của ký tự tùy chỉnh của riêng bạn. Đi tới trình tạo ký tự tùy chỉnh sau:

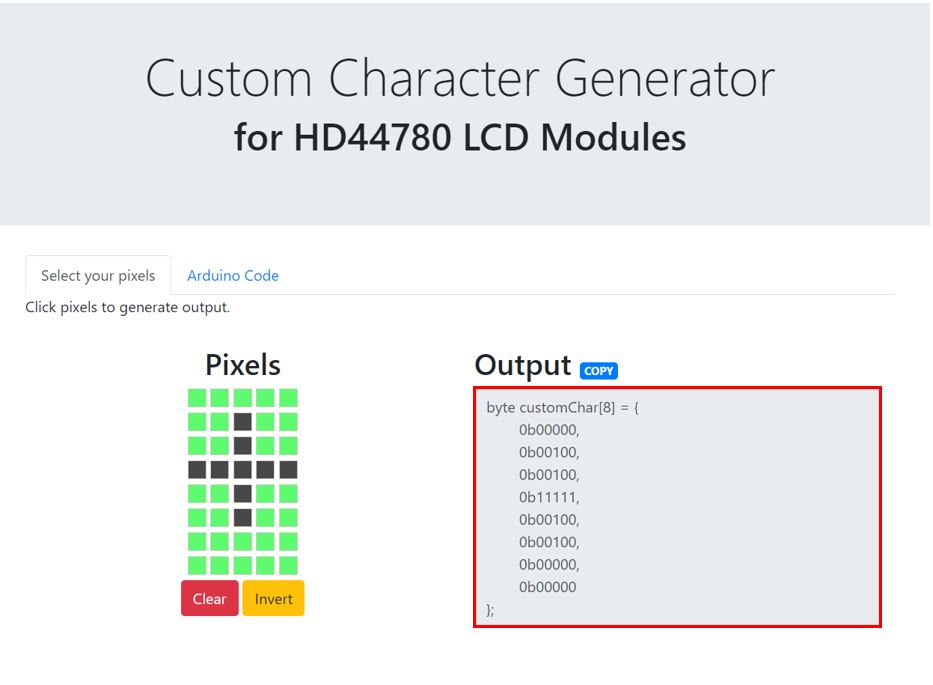
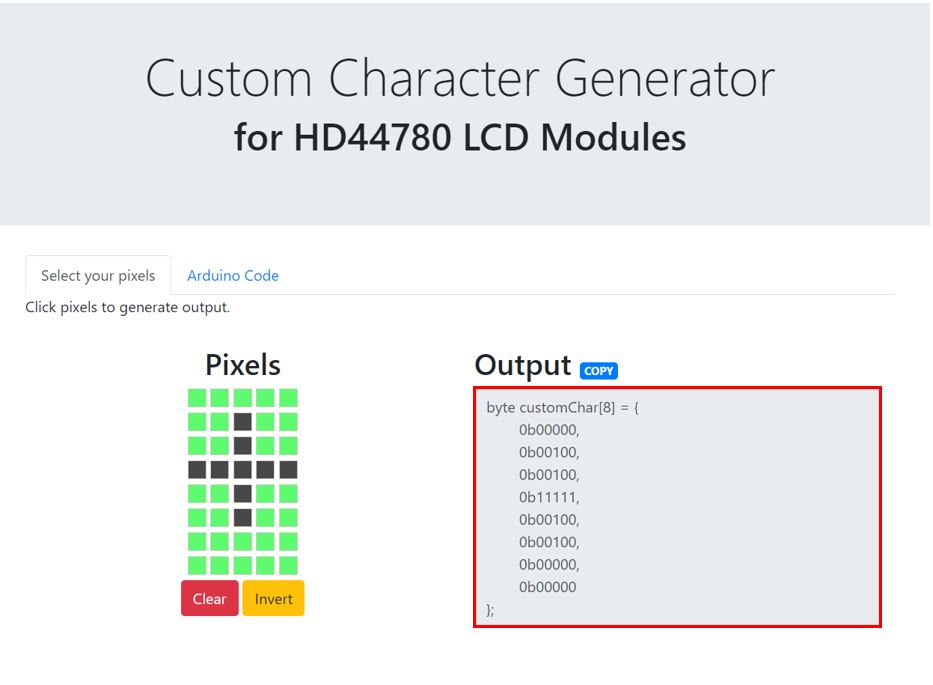
Chỉ định ký tự tùy chỉnh bạn muốn hiển thị bằng cách nhấp vào các pixel trong khối 5×8 pixel và biến byte tương ứng sẽ được tạo.
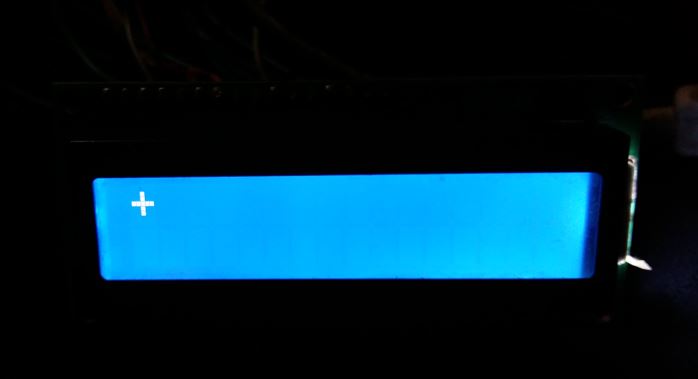
Trong trường hợp của chúng tôi, chúng tôi sẽ hiển thị ký tự '+' trên màn hình. Đây là biến byte mà chúng tôi sẽ sử dụng trong mã chương trình của mình để hiển thị ký tự cụ thể này trên màn hình LCD.

Bản phác thảo Arduino
Mở Arduino IDE của bạn và đi tới Tệp > Mới. Một tệp mới sẽ mở ra. Sao chép mã được cung cấp bên dưới trong tệp đó và lưu nó.
Trong bản phác thảo này, chúng tôi sẽ hiển thị một ký tự tùy chỉnh trên màn hình LCD.
#include <LiquidCrystal_I2C.h>
int totalColumns = 16;
int totalRows = 2;
LiquidCrystal_I2C lcd(0x27, totalColumns, totalRows);
byte customChar[8] = {
0b00000,
0b00100,
0b00100,
0b11111,
0b00100,
0b00100,
0b00000,
0b00000
};
void setup()
{
lcd.init();
lcd.backlight();
lcd.createChar(0, customChar);
}
void loop()
{
lcd.setCursor(0, 0);
lcd.write(0);
}
Mã hoạt động như thế nào?
Bao gồm biến byte mà chúng tôi thu được từ trình tạo ký tự tùy chỉnh. Đây là biến byte cho ký tự '+'.
byte customChar[8] = {
0b00000,
0b00100,
0b00100,
0b11111,
0b00100,
0b00100,
0b00000,
0b00000
};
Bên trong hàm setup(), chúng ta sẽ tạo ký tự tùy chỉnh bằng cách gọi lcd.createChar() và truyền một số từ 0-7 (vị trí được phân bổ) và biến byte làm tham số bên trong nó.
lcd.createChar(0, customChar);
Bên trong hàm loop(), chúng ta sẽ hiển thị ký tự của mình bằng cách sử dụng lcd.write() và truyền vị trí được phân bổ làm tham số.
void loop()
{
lcd.setCursor(0, 0);
lcd.write(0);
}
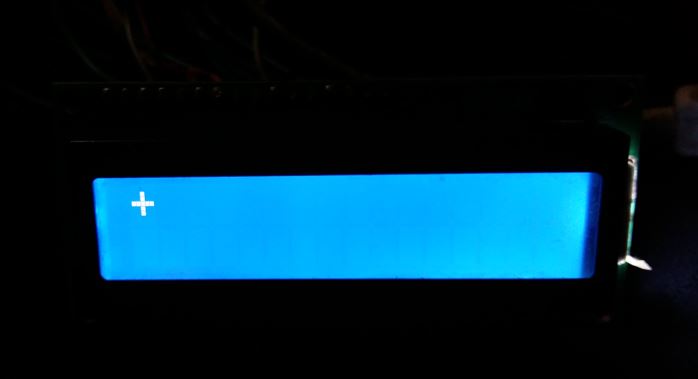
Demonstration
Để xem trình diễn của dự án này, hãy tải mã lên bảng. Tuy nhiên, trước khi tải mã lên, hãy đảm bảo chọn Arduino Uno từ Tools > Board và cũng chọn đúng cổng COM mà bo mạch được kết nối từ Tools > Port.

Sau khi mã được tải lên bảng, hãy điều chỉnh độ sáng của màn hình thông qua chiết áp cho đến khi LCD bắt đầu hiển thị ký tự:


>>> 100+ Mã Sản Phẩm Dây Rút: https://mecsu.vn/san-pham/day-rut-nhua.5op
>>> 1000+ Mã Sản Phẩm Đầu Cosse: https://mecsu.vn/san-pham/dau-cosse.Q1j

Tán Lục Giác (472)
Tán Hàn - Weldnut (33)
Tán Keo - Lock Nut (227)
Tán Khía - Flange Nut (50)
 Tán Dài (3)
Tán Dài (3)
Tán Bầu (39)
Tán Khóa (58)
Tán Cánh Chuồn (17)
Tán Cài (6)
Tán Vuông (11)
Vú Mỡ (Nipple Grease) (23)
Nut-With Knurled Heads (24)
Quick-Lock Nuts (16)
Blocks for Adjusting Bolts (207)
Threaded Stopper Blocks (52)
Bearing Lock Nuts (78)
Lông Đền Phẳng - Flat Washer (315)
Lông Đền Vênh - Spring Washer (244)
Lông Đền Vuông (25)
Lông Đền Răng (91)
Lông Đền Răng Cưa (77)
Lông Đền Nord-Lock (95)
Lông Đền Heico-Lock (101)
Lông Đền Vênh Loại Lượn Sóng (7)
Lông Đền Lượn Sóng (15)
Lông Đền Lò Xo Đĩa (25)
Lông Đền Chén (1)
 Lông Đền Cầu (5)
Lông Đền Cầu (5)
Lông Đền Làm Kín (Dạng Phớt) (4)
Gối Đỡ Vòng Bi UCP (67)
Gối Đỡ Vòng Bi UCF (50)
Gối Đỡ Vòng Bi UCPA (6)
Gối Đỡ Vòng Bi UCFC (14)
Gối Đỡ Vòng Bi UCFL (25)
Gối Đỡ Vòng Bi UCFK (3)
Gối Đỡ Vòng Bi UCT (18)
Gối Đỡ Vòng Bi Đũa Mặt Bích Vuông (1)
Gối Đỡ Vòng Bi Đũa Mặt Bích Tròn (1)
Gối Đỡ UCHA (2)
Vòng Bi UC (41)
Vòng Bi UK (2)
Vỏ Gối Đỡ (22)
Phụ Kiện Gối Đỡ (27)
 Gối Đỡ Khác (2)
Gối Đỡ Khác (2)
Con Lăn Bi Loại Ép Chặt (24)
Con Lăn Bi Loại Thân Lục Giác (22)
Con Lăn Bi Loại Thân Tròn (5)
Con Lăn Bi Loại Đế Mặt Bích (4)
Con Lăn Bi Loại Đinh Tán Đầu Tròn (4)
Con Lăn Bi Loại Vít Cấy (12)
Con Lăn Bi Loại Đẩy Bi Có Ren (3)
Con Lăn Bi Loại Đẩy Bi Không Ren (3)
Ball Rollers Press (1)
Ball Plungers Roller (10)
Press Fit Plungers Roller (6)
Đầu Nối Nhanh Khí Nén Thẳng (1340)
Đầu Nối Nhanh Khí Nén Thẳng - Có Ren (2935)
Đầu Nối Nhanh Khí Nén Cong (585)
Đầu Nối Nhanh Khí Nén Cong - Có Ren (2995)
Đầu Nối Nhanh Khí Nén Chữ Y (475)
Đầu Nối Nhanh Khí Nén Chữ Y - Có Ren (557)
Đầu Nối Nhanh Khí Nén Chữ T (514)
Đầu Nối Nhanh Khí Nén Chữ T - Có Ren (1790)
Đầu Nối Nhanh Khí Nén Chữ Thập (70)
Đầu Nối Nhanh Khí Nén Lắp Vách (106)
Đầu Nối Khí Nén Kim Loại (1)



















![Ốc Inox 304 là gì? Tất tần tật về Bulong, Vít Inox 304 [Tiêu chuẩn & Phân loại]](http://cms.mecsu.vn/uploads/media/2025/11/bulong dau luc giac inox 304 3.jpg)


